指輪型NFCをスマートロックAkerunの認証に使って気づいたこと
フォトシンス 組み込みエンジニアの @ishturk です。
今日は AkerunPro の認証に NFC ring を運用してみて2ヶ月くらい経ったので、使用感等レビューしてみます。
動機
AkerunPro開発後、スマフォ、Suica、Suica on iPhone7 と運用していました。どれも便利なのですが、得手・不得手がありますね。
そこで僕の脳内に、「ウェアラブルが最強なのでは?」という考えが膨らみ、気がついたら Indiegogoでポチってました。
使ったのはこちら

このリングには、チップが3つ乗っています。 今回はそのうちの、「NFC Module」を使います。 (余談ですが、他の2つもNFCとして使えるみたいですね?)
使ってみる
こんな感じでかざします

使用感
基本最高です!
pros
- 身につけているので持ち歩き不要。僕のようなうっかり人間には良いです。
- 手をかざすので、ポケットから取り出すなどのワンアクションが省ける。ここが特に体験的に気持ちいいです。
- (おまけ) 手をかざして開けると、後ろの人が おおおおっ とリアクションしてくれる。みんなSF大好きです。
cons
- 両腕がふさがっている(持ち上げられない)と詰む。NFCカードでも同じですが。スマフォであれば荷物持ちながらも、手元で操作することができました。
- 指輪が回転してしまうと読み取れません orz。 ここは指輪のデザインで解決したいところですね。ストーンがはいってたりすれば素敵。
その他
- 一般的なリングに比べて大きいので、手を洗うときなど、ちょっと気になります(リングは防滴です)。
- 1サイズ大きいものを買ってしまったのでたまにすっぽ抜けて焦ります。サイズ重要。
最後に
今回のお話は
- 入室しようとしている人が本人であるか
を確認するメソッドのひとつとしてNFCリングをつかってみました。
認証するために何かを持ち歩くという行為は、結局物理鍵を持ち歩く行為に近いので、超えられない体験の壁が一枚ある気がしています。 一方で、指紋などの生体認証は、交換が効かないので、漏洩や損傷時のリスクが大きいです。治安が悪いところでは、認証情報を盗むために指を奪われる、なんていう映画の世界だった事件が現実になるかもしれませんね。
そういった事情から、「とりあえず」個人的には、ウェアラブルが丁度いいとおもっています。
何がベストかは時代を引っ張って追求していきたいですね。
Bluetooth Mesh 仕様まとめ
これまでPoint-to-Pointの接続が主だったBLEですが、そこにMeshネットワークの仕様が加わりつつあります。
ざっくりとですが調べてまとめました。
Bluetooth Meshの特徴
- 1対1,1対多のメッセージ送信可
- 他のノードを介してリレー状にメッセージ送信
- セキュアなメッセージ送信。以下の攻撃に対してセキュア
- 現行のBLEデバイスでも使える
- いくつかデバイスを動かしたり動作ストップさせても動作継続
- 今後のバージョンでも下位互換性を保つ
ネットワーク部分はフラッド型Meshと呼ばれる仕組みで実現されます。
フラッド型Meshとは?
Bluetooth Meshではフラッド型(洪水型)メッシュと呼ばれるネットワークを組みます。
フラッド型メッシュはその名前の通り洪水を起こすがごとくメッセージを伝えます。
仕組みはカンタンで
- あるノードがブロードキャストメッセージを投げる
- ブロードキャストメッセージを受け取った別のノードがさらにそのメッセージをブロードキャストする
という単純な方法でメッセージを伝達していきます。
例えば、ソースをA、ディスティネーションをNとしたとき以下のようにメッセージが伝達されます。
Aがメッセージをブロードキャストする
Bがメッセージを受け取りブロードキャストする
Cがメッセージを受け取りブロードキャストする
...
Nがメッセージを受け取る
このとき、合わせ鏡のようにB→C→B→C... と反復しないように 同じブロードキャストメッセージを複数回受けた場合には無視します。 すなわち、各ノードは一度受けたメッセージをキャッシュしておき、重複メッセージはブロードキャストしません。
また、データの氾濫を抑えるためにTTL(Time To Live)という仕組みでホップ回数に制限をかけています。
フラッド型Meshの特長
一般的には以下のような特長があるようです
Bluetooth Mesh その他機能
サブネット
Meshネットワークはサブネットという仕組みでグルーピングすることができます。
例えば、ホテルの部屋、ホテルロビーを別々のサブネットにする、など。
また、1ノードが複数のサブネットに属することができます。
サブネットにはプロビジョナと呼ばれる認証ノードがいます。
野良ノードはプロビジョナの認証がないとそのサブネットに入ることができません。
セキュア認証
セキュア認証をすることができます。認証はプロビジョナが請け負います。
基本的に各ノードはネットワークキー/アプリケーションキーを持ちます。
複数サブネットに所属する場合は、そのサブネットの数だけキーを持つことになります。
現行品との接続
現行品にはMeshの概念がないのでプロビジョナへ認証依頼するなどはできません。 なので、現行BLEとの間にFriendshipという役割のノードを置きメッセージを仲介させます。
また、Meshの通信方式にはアドバタイズ方式とGATTベース方式の2種類の方式があり アドバタイズ方式は通常Mesh、GATTベース方式は現行品通信に使われます。
その他Meshについて気になる点
以上でざっくりとですがMeshの仕様についてまとめました。
以下はMeshに関して気になるポイントまとめ
Bluetooth Mesh の仕様は Bluetooth 5 仕様公開と同時に発表されている?
No。2017/01/22 現在はBluetooth Meshの仕様は発表されていません。 Bluetooth 5の仕様としてMeshが含まれていると思っていたのですがそうではないようです。
これはBluetooth SIGの仕様策定方法が関係しています。
Bluetooth SIGでは仕様策定の進行をWorking Group単位で区切り進めており
Bluetooth 5 Core Spec.とMeshは独立したWorking Groupで仕様策定が進んでいます。
ちなみに、Meshの仕様策定は「Smart Mesh Working Group」が進めています。
Bluetooth Mesh 1.0.0 はいつ策定されるの?
Bluetooth Meshの仕様はいつ策定されるのかという点が気になりますが、
スケジュールはすでに決められていて、2017/5/31 にAdoptedになるようです。
(2017/01/22 現在 は PS(Prototyping Specification)状態)
ちなみに Mesh Working Group のSub-ChairはBluetooth Low Energy Handbookを書かれたRobin Heydon氏です。
Robin氏の現所属はCSR。CSRはCSR Meshという独自のMesh技術を持っています。
CSR Meshの技術は追えてないのですが、CSR Mesh ≒ Bluetooth Meshという感じなのでしょうか。
Bluetooth Mesh のドラフトはどこでみれる?
参考
Bluetooth 5 仕様書
https://www.bluetooth.com/specifications/adopted-specifications
告知
Akerunをつくっている株式会社フォトシンスでは、Railsエンジニアを募集しています! www.wantedly.com
Akerun Developersサイトもやってます。Akerun APIについては、こちらをご覧ください。 photosynth-inc.github.io
そして次のIoTが始まるのです / Akerun Advent Calendar 最終日
この記事はAkerun Advent Calendar 最終日の記事です!
最後の担当はフォトシンスCTOであるkazuphが担当します。
IoTやりたいなぁって漠然と考えている人たちに読んでもらえたらいいなぁと思います。
IoTってなんだよ?からIoTが普通の世の中になってきた
僕達がAkerunというものをつくり始めたとき、まだ世の中ではIoTという言葉は全然浸透してませんでした。
2014年の9月に起業したのですが、そのときくらいに前職の同僚から「もののインターネットだね」と言われて「なにそれ?」って思ったのがきっかけで、調べたら自分たちのようなハードウェアをインターネットにつなげるようなそういう製品のこととIoTと呼んでいるようでした。
そのあと各社が「いやIoTじゃなくて◯◯◯だ」といくつかの似たような言葉が生まれたのですが、今は全然聞かないのと、自分たちと話をしてくれる大手の会社の人たちや周りのベンチャーとかでも特にIoT以外の単語を使ってないし、IoTという言葉自体に対するバズワードだとバカにしたようなニュアンスももう全然ありません。
最近話を聞く人からも「IoTやりたいんですよねぇ」って感じなので、こういうインターネットにつながるハードって意味だと、今現在最もふさわしい呼び方はIoTなのかなと。
あくまで自分の観測範囲だけかもですが、IoTという言葉は一般化したと言っていいかなと思います。
IoTって言葉がある前からあるIoT製品達
「IoTって言葉が流行っているけど、それならうちは10年前からIoTやっていたよ」 みたいな話はよく聞きます。いわゆるユビキタス方面からのものもありますが、 昔から稼働している業務システムなんかでもそうです。
それの代表がプリンターのインクがなくなると勝手に交換してくれるやつ。 管理目線だとすごく便利ですよね?
あと、コンビニにあるネットプリントも僕が就活しているときにはすでにあったので、 5年以上は前の技術ですよね。
これってれっきとしたIoTですが、当時はできて当たり前みたいな感じもありました。 パソコンがネットにつながるのはもっと前から当たり前ですが、プリンターもその延長と見られていたのかもしれませんね。
僕から見ればものすごい大先輩です。
インターネットに間接的につながることも含めてのIoT
Akerunをつくり始めた当初、
「Akerun自体がインターネットにつながるわけではないから、AkerunはIoTではないのでは?」
みたいな話が良くメンバーから上がりました。
「確かに」という思いと、「間接的でもインターネットにつながっているわけだからIoTでいいのでは?」みたいな意見も持っていました。
この辺はもう誰がIoTという言葉を管理しているのか?みたいな感じになってくるのですが、 IoTという言葉が普及できたのも、Akerunというハードウェアがインターネットにつながることになったのも 全部Bluetooth Low Energy(BLE)という技術が登場して、スマホやゲートウェイデバイスとつながることで、インターネットに間接的につながることが可能になったからでした。
BLEは今でもうちの基盤技術ですし、今後もウォッチしていくべき対象です。
それは、電池駆動のハードウェアをつくる場合において絶対的に無視できない存在だからです。
少なくともBLEの存在がIoT加速させたことは間違いないと思います。
IoTの次を担う通信技術
ただそろそろLow Power Wide Area(LPWA)という新しい規格も市場に出てこようとしています。 安価で小型なWi-Fiや3G/LTEモジュールが出てきている一方、省電力化の解決までには至っていませんでした。 LPWAは省電力かつ超広範囲(数キロレベル)でインターネットに接続できる通信技術です。
LPWAの一つであればsigfoxという基地局に直接つながる規格もありますので、これがあれば省電力駆動だけど、直接インターネットに繋がれるものすごい小型なデバイスも作成可能です(ただし本当に少量のデータ通信のみカバー)。
なので、今後はBLEのウォッチはするがLPWAも合わせて見る必要があるかなと思っています。
IoTの始めやすさ
IoTをするための技術が一般のエンジニアの手の届く範囲になったということが、 一番大きな変化だったと思っています。
- 安価で柔軟にハードウェアの試作ができる3Dプリンターの存在と、3Dプリンター自体が安価になったこと
- 省電力で長時間駆動できる無線通信技術(BLEなど)が数百円のチップとして登場し開発ボードも千円〜1万程度と安価、開発環境もだいぶモダンになったこと(Arduino, mbed, Raspberry Pi、Nordic)
- スタートアップのためにラインを分けてくれる元大手企業請負の工場の存在(うちはここで困らなかったのが大きい)
- 3G/LTEなどの通信量の価格の低下、IoT用の料金プランなどの新設
- 大手の社員流出
- IoTに投資をしたいVCの急増
- 量産資金を獲得できるクラウドファウンディングの存在
安く始められる技術と資金がある。やっと普通のITベンチャーくらいの規模でスタートできるようになりました(とはいえ量産は…)。
IoTは万能、ではない
IoTをやろう!から発想すると、全然おもしろいことが思いつきません。
やはり課題が重要です。それを解決する方法としてIoTがマッチするならそのとき始めてIoTをやりましょう。
課題型じゃないならよほどVRやドローンの方が発想が広がると思います(娯楽コンテンツの方で発想の拡大が利くので!!)。
IoTは難しい
普通のIT系の製品よりも格段につくるのが難しくなります。
ハードウェアもソフトウェアもというのもあるし、会社として在庫を抱えたり、資金が先に出たり、 必然的にエンジニアの数が多くなったり、、、
またビジネスも既存のモデルにないものなので、攻め方が難しくなります(ITだと月額だけだが、ハードがある分初期費用がほしいが、それだとコンバージョン減りそう、だけどバランスがわからんみたいな・・・)。
それでもIoTは楽しい!
今までやってきたソフトだけ、ハードだけの製品よりも圧倒的に楽しいがIoTです。
何が楽しいかというと「今までなかったものをつっている!」という部分です。
誰しも似たようなものをつくのことに対してはモチベーションが上がらないと思います。
IoTなら全く新しものをつくれる可能性があります。
今までやったことのない新しい領域に飛び込むのならIoTが一番楽しいと思います。
ビジネスもエンジニアリングも。
今後のフォトシンス
フォトシンスという社名にあるように、うちはスマートロックAkerunだけを見据えて会社ではありません。 プラットフォームになることがあるかはわかりませんが、今後も自分たちの解決したい問題をIoTで解決していればと思います。
そして、次のIoTが始まるのです。
Akerunをつくっている株式会社フォトシンスでは、次のをIoTを一緒につくってくれる、エンジニアを募集しています! www.wantedly.com
Akerun Developersサイトもやってます。Akerun APIについては、こちらをご覧ください。 photosynth-inc.github.io
Akerun Proのご購入はこちらからどうぞ! akerun.com
メカ設計と3D CADのお話
メリークリスマス!Akerun Advent Calendar 24日目担当のskytthkと申します。 フォトシンスでは主にメカ設計を担当しており、今年は新製品、Akerun Proの開発~量産立ち上げに奔走しました。
今日はメカ設計とCADのお話です
早速ですが皆さん、3D CADってご存知でしょうか?そうです、メカ設計者の必需品、3Dで形状を設計していく、アレです。
この手のソフト、ひと昔前まではプロ仕様のものを買おうとすると1ライセンス数十万~という世界でした。学生時代はSolidworks、前職の携帯電話の設計ではPro/engineerを使っていましたが、自主トレーニングしたいときやモデリングして遊びたいとき、自宅では触れないので学校や会社でいじるしかありませんでした。しかし最近では無料、もしくは個人でも全然買えちゃうような価格で、面白いソフトが出始めています。

エッジの線が増えるたびにニヤニヤしちゃいます
Fusion360(AUTODESK)を使ってます
そんな新興CADの中でも個人的一押しはAUTODESKさんのFusion360です。これまであまり無かったクラウドベースのCADで、新機能もばんばん追加されます。(最近では板金設計モードやECADのEagleとの統合、ブラウザモードの追加などがアナウンスされました。)図面作成など量産を見据えた機能を一通り押さえつつ、レンダリングや解析までこなせるすごいやつです。特に機能追加のペースの早さは圧巻で、気づいたら色んな機能追加や改善がされています。 細かな点はハイエンドに及ばない所もありますが、弊社では今後の期待も込めてメインの3D CADとして採用しており、Akerun Proの開発でも活用させて頂きました。
前置きが長くなりましたが、先日開発元のAUTODESKさんにお声がけ頂き、Fusion360のMeetupに登壇させて頂きましたので、その時のスライドを元に、ハードウェアスタートアップがどのように3D CADを活用しているかをご紹介させて頂きます。
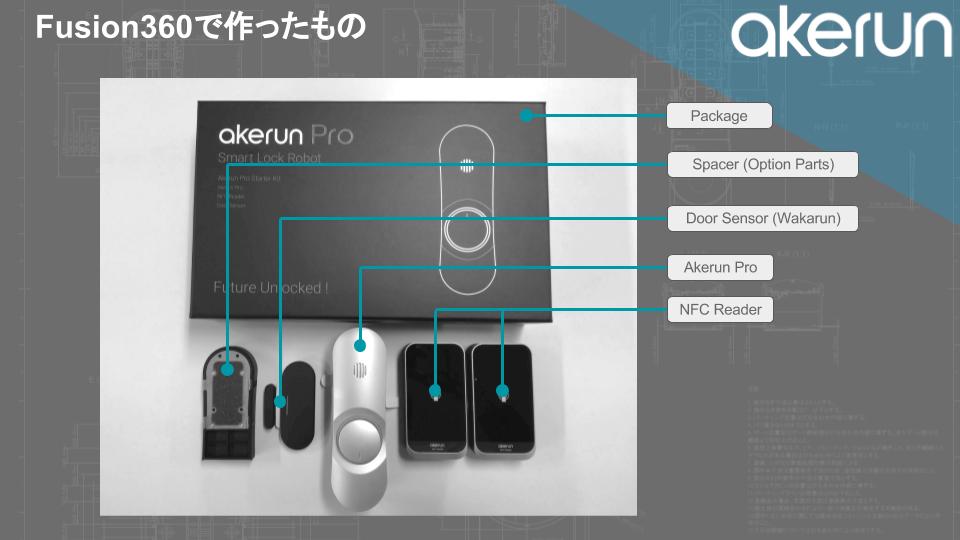
3DCADで作ったもの
Akerun Proの内容物はこんな感じです。 本体や付属のセンサーなどに加え、設置用の両面テープや電池の絶縁シート、それからパッケージも、形状のあるものはすべて3D CADを使って形を設計しています。

部品の製造方法に合わせて形状を考える
単純に見える製品でも、その中身は様々な部品で構成されており、量産するための工法も様々です。Akerun Proのキット内でも、部品の役割や材質に合わせて様々な工法を採用しています。
射出成形
量産品には欠かせない、最もポピュラーな工法です。身の回りのプラスチック製品の多くはこの方法で量産されています。金型に溶けた樹脂を流し込み部品を量産します。(一般的に)複雑な部品形状になるほど金型の構造も複雑化しコストアップに直結するため、その部品に求めらる役割を如何にシンプルな金型で実現できるかが腕の見せ所です。

プレス加工
金属の板を、プレスで打ち抜いたり、曲げたりして形状を作る工法です。Akerun Proでは、本体を扉へ取り付けるためのプレートや電池端子をこの工法で量産しています。 抜きや曲げなど複数の工程を経て形状が作られるため、工程をイメージしながら形状を考えないとプレス屋さんに怒られます。 Youtubeで「順送プレス」とかで検索頂くと加工の様子がわかるかと思います。

切削加工
男の子の大好物、いわゆる削り出しです。Akerun Proの中央のボタンは、旋盤加工とマシニング加工と呼ばれる方法で削り出されています。刃物の通る道(ツールパス)を意識して形状を考えます。

ダイキャスト成形
Akerun Proの顔であるトップカバーは、アルミダイキャストで製造しています。原理的には(ざっくり)射出成形と同じで、金型に溶けた金属を流し込んで形状をつくります。樹脂よりも金属のほうが溶けたときの流動性が高く、冷却も早いため、成形後に「餃子の羽」のようなものが残りますが、マシニング加工できれいにします。

開発過程とCAD画面
順番が前後してしまいましたが、上記の量産行程に移る前には設計、試作、評価を繰り返します。弊社ではざっくり以下のようなフェーズでメカ開発を進めています。ここでは各フェーズのCAD画面をご紹介します。

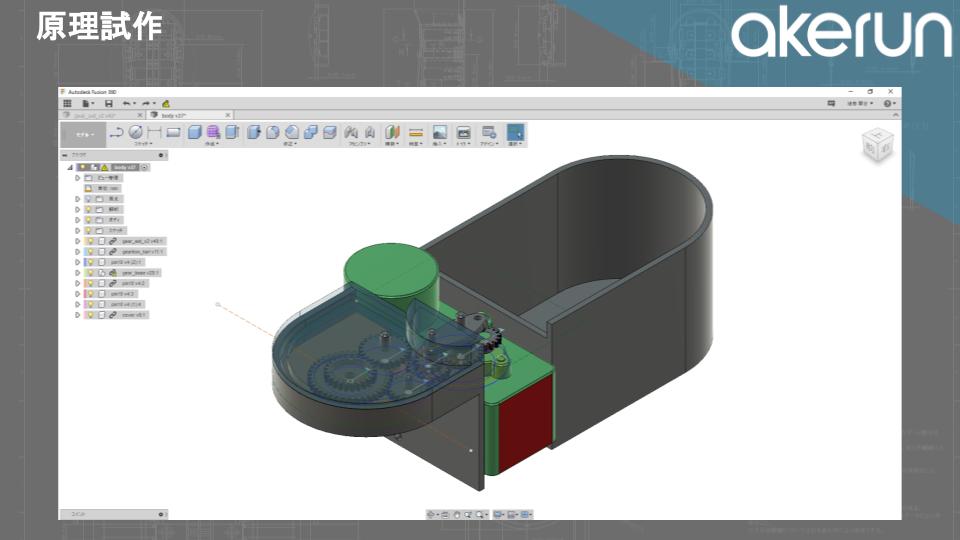
原理試作
製品企画で決まった仕様を満たすメカ的な動きを実現できるかどうか、簡単な形状で試作を行い確認していきます。動きを確認できればOKなので、ほぼ手作り試作です。Akerun Proは通常の物理キーも使えるようにするため、動作時以外はモーターの動力を切るクラッチ機構を実現する必要がありました。歯車やその他の部品を組み合わせて、どうクラッチを実現するか?などをこの段階で検討します。

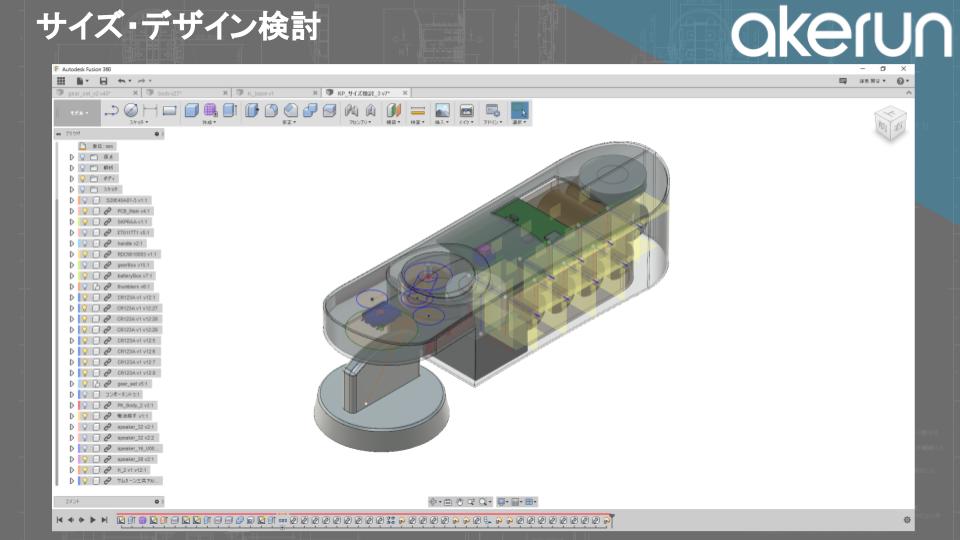
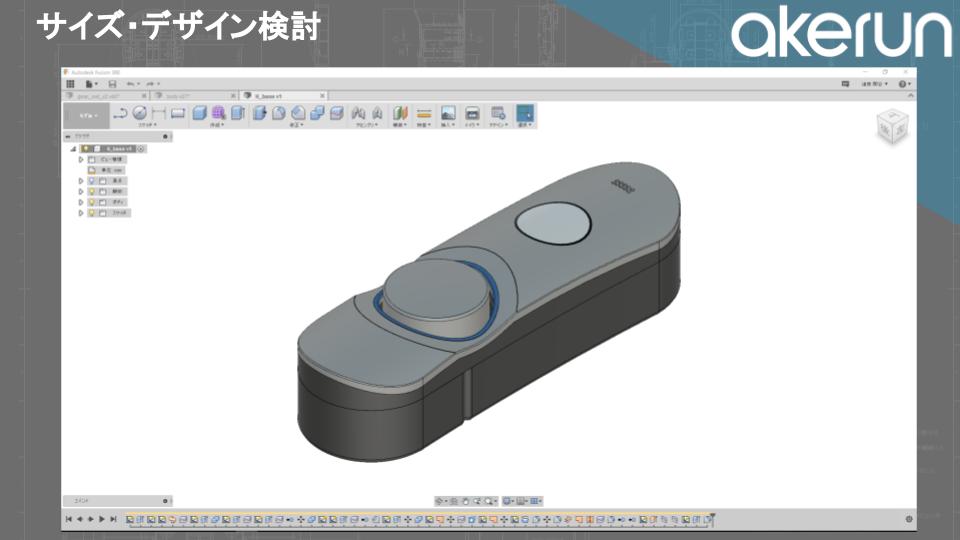
サイズ検討&デザインモック
Akerunは「後付け」スマートロックのため、サイズが大きくなるとそれだけ設置できない扉が増えてしまいます。各鍵メーカーさんのカタログとにらめっこしながら、対応する鍵を最大化するためのサイズを考えます。一方で内部には電池や基板やモーターなどの内装部品を入れるスペースを確保する必要があるため、部品の配置も含めて形状を考えなくてはなりません。

これでいけるというサイズ感が固まると、今度はデザイナーと一緒にデザインを固めていきます。ボタン付近のディテールは内装スペースとデザインのせめぎ合いで、3Dプリンターで何度もモックを作成し検討しました。

開発試作
駆動部分の設計方針とデザインが固まると、今度はそれを結合していきます。この段階の試作を、開発試作と呼んでいます。 開発試作では試作と評価を繰り返し製品全体の品質をブラッシュアップしていくと同時に、上でご紹介した工法を意識しながら「量産できる形状」に落とし込んでいきます。
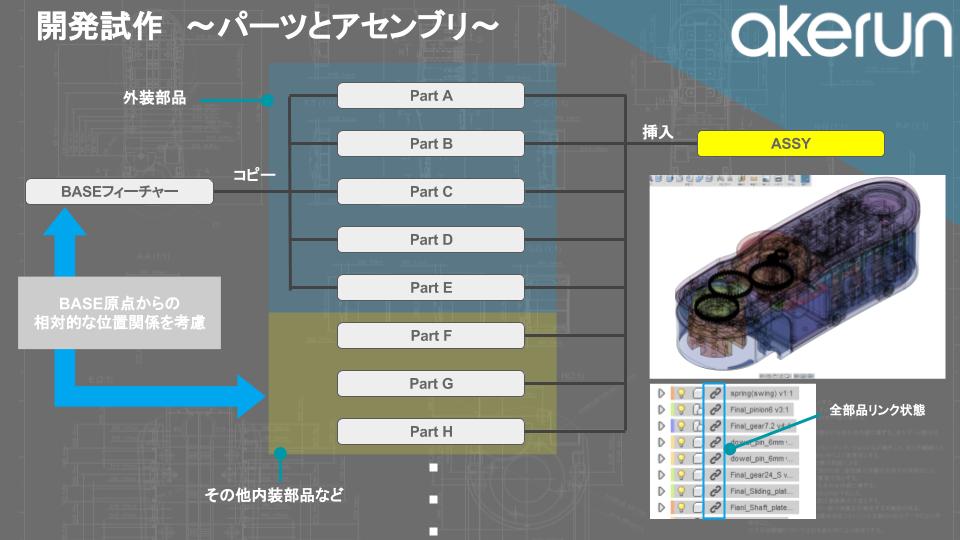
Fusion360はトップダウンモデリング、ボトムアップモデリングのどちらでも設計できますが、今回はボトムアップモデリングっぽいアプローチでアセンブリファイルを作成しています。部品点数が増えてくると、こちらの方が後々パーツ管理しやすいです。

開発試作~外装部品の設計~
外装部品は、ベースとなる形状を1つ作り、それを使いまわしながら設計していきます。

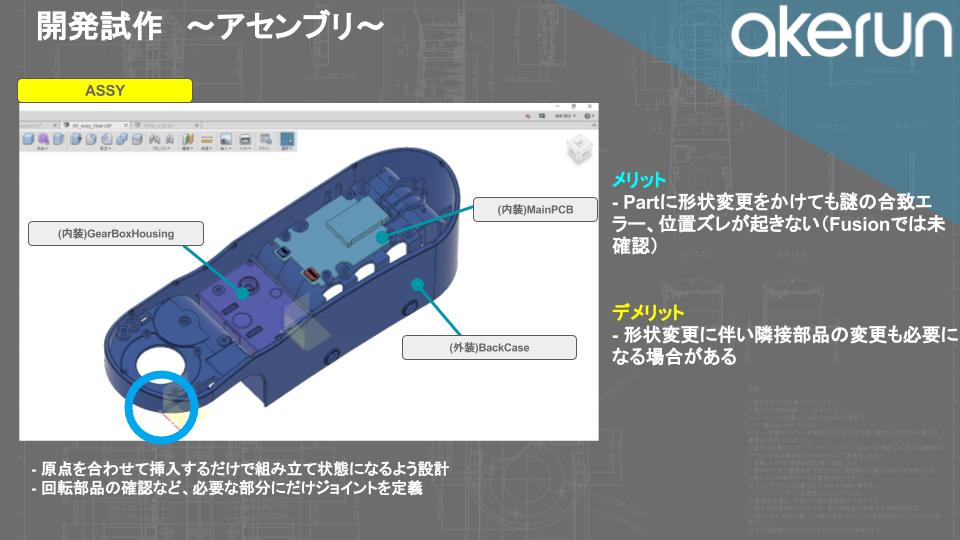
開発試作~アセンブリ~
合致(ジョイント)機能を極力使わないようにするため、部品同士の原点を合わせるだけで組み立て状態になるように内装部品の原点を設定しています。部品点数が増えてくると隣接する部品も増え、依存関係がどんどん増えていきます。そうすると形状変更による意図しない位置関係のズレが発生することがあるので、このような方法をとりました。

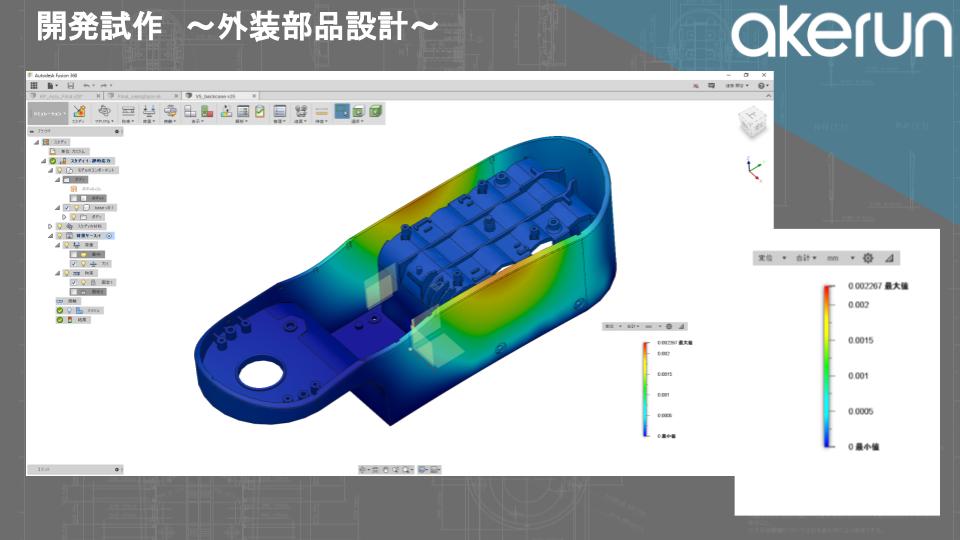
開発試作~シミュレーション~
3Dプリンターの試作と量産時の部品では材料や製造方法が違うため、強度にも差が出てしまいます。大企業だと試作のために金型を起こして評価したりできますが、スタートアップにはなかなかそんな余裕はございません。 筐体の歪みなど気になる部分をシミュレーションで事前に確認し、形状をブラッシュアップしていきます。

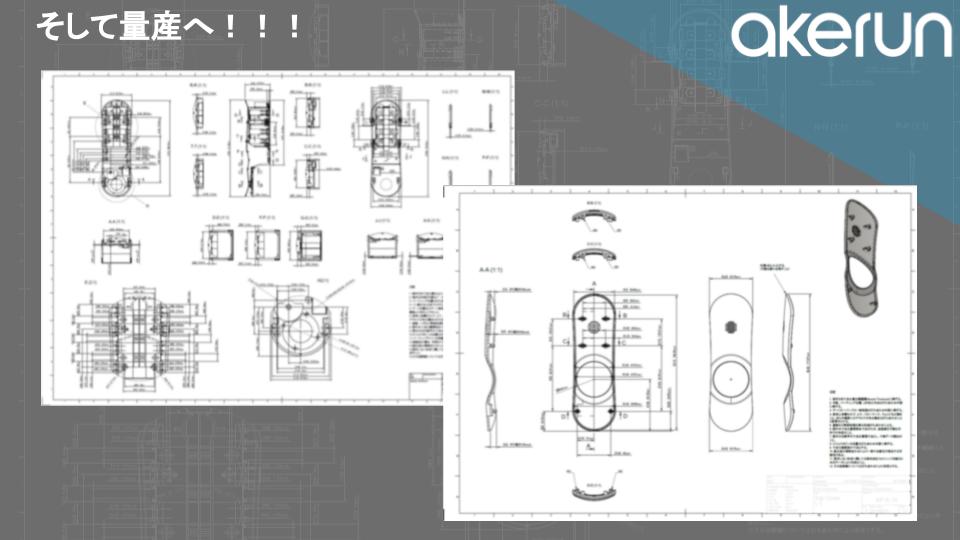
出図
開発試作での評価試験をクリアできれば、量産に向けて本格的に動き始めます。量産部品をサプライヤーさんへ発注するためには図面が必要になりますので、一つ一つ作成していきます。最終的に60部品ぐらい図面を書きました。 ここが一番の山場です。

とっても、、大変でした、、

量産立ち上げ
残すは楽しい楽しい量産立ち上げです。製品の出荷を見届けるまで、工場に張り付きます。自分が設計した部品がどんどん形になっていくのはとても感動的で、メカ設計の醍醐味の一つです(大変なトラブルも付き物ですが!) こっちも別に機会があればご紹介できればと思います。
最後に
少し長くなってしまいましたが、ソフト屋さんと比べてメカ屋さんの情報ってあまり出てこないので、ちょっとでも興味をもってもらえたら嬉しいです。
ちなみにFusion360ですが、恐ろしいことに個人利用ならなんと無料で使えてしまいます。インストールして損はありません。これから3Dプリンターに挑戦したい個人の方はもちろん、量産を見据えたハードウェアスタートアップを始めたい方にもおすすめですので、ぜひ試してみてください。 また、開発元のAUTODESKさんですが、少し先の、未来のものづくりを考えていて個人的にすごい好きです。(例えばジェネレーティブデザイン。今後Fusion360にも搭載される予定とのこと!) ソフトの世界と比べて長年変わらずに来たメカ設計の世界ですが、いつか大変革が来た時に取り残されないよう、こういう新しいものにはどんどん触れて行きたいなーと思いつつ日々頑張っています。
株式会社フォトシンスでは、Webエンジニアを募集しています。ハードチームと連携して楽しいことができますよ!
■
こんにちは、@taku33です。 今回はiOSペリフェラルのデータ通信を中心に、実際の開発時に有益そうなお話をします。
設計
大量のデータをwirte/notifyする場合などは、
BluetoothSIGの仕様により一回の通信でやりとりできるデータのサイズは20バイトほどが基本単位 になっています。
複数機種でのデータ依存性をなくす目的でなら、これに忠実に通信を設計(セントラル、ペリフェラルともに)した方が良いです。
元の大きなデータを20バイトほどに細切れにして、それを何回も送るというやり方です。
特定の相手を認識
近距離の複数の同種類のセントラル端末との通信を想定する場合、Writeリクエスト受信時に呼ばれるコールバック
didReceiveWriteRequests requests: [CBATTRequest]
が呼ばれた際、writeリクエストしてきた相手(request.central)を保持しておきます。
そうすることで、その後の通信(notification、writeリクエストなど)はこの特定の相手とだけ通信するように判定できるようになります。
Notification
Notificationするためのメソッド
updateValue:forCharacteristic:onSubscribedCentrals:
は BLE 通信が混在している場合にNO を返すことがあります。
NOが呼ばれた場合は送信に失敗したことになります。
これは、iOSハードウェア自体が処理可能な量より多くのデータをアプリ上では生成できるため、らしいです。
実際にも大量のデータを送る場合などでNOが返ることがありますので、これを考慮した実装は必須かと思います。
対策としては再送可能になった時点で
peripheralManagerIsReadyToUpdateSubscribers:
デリゲートで通知されるので、この通知を受け取ったら再送するようにしましょう。
また、Notificationがセントラル側からキャンセルされた場合に呼ばれるコールバック
didUnsubscribeFromCharacteristic
が呼ばれた場合、Notification送信途中でもNotificationはできなくなるので注意してください。
通信データ構造
データを送る場合、ヘッダデータ + ペイロード で分けるとわかりやすいと思います。
ヘッダデータには通信サービス識別子、連番数などを定義するのが一般的かと思います。
ペイロード内での同類のデータを区切ったり全データの終了判定をするには、
番兵として0x00や0xffを使って判定することができます。
もちろんその場合は、余計なところで0x00や0xffを入れないことが前提となります。
逆にデータを受け取る場合は、防御的に入力値を判定するべきです。
例えば仕様で決めた範囲から受け取ったデータが外れるような場合はそのデータを弾くようにした方がいいです。
(サイズが小さすぎる、ヘッダデータの形式が異なる など)
また、実際の運用においては、通信するデータ構造の仕様や説明はドキュメントなどでも共有しておくと良いと思います。
おまけ swift スニペット集
UInt8作成
let nullTerminal:UInt8 = UInt8.init(0)
UInt8からNSData作成
let data = NSData(bytes: [nullTerminal] as [UInt8], length: 1)
NSDataをUInt8型Arrayに変換
var arr = Array(UnsafeBufferPointer(start: UnsafePointer
UInt8をそのまま文字列に変換
String(format:"%02x", nullTerminal)
Akerun。コーヒー豆を挽ける、だだひとつのスマートロック
この記事はAkerun Advent Calendar 22日目の記事です。
本日も昨日に引き続きエンジニアの@koichi222が担当します。
先日バルミューダトースターがIoT化 されたことにより、フォトシンス社内で優雅な朝食をいただくことが可能になり従業員のQOLが向上しました。
しかし、最高の朝食にはまだ足りない物があります。
そう、コーヒーです。
私も毎日コーヒーを飲んでいますが、インスタントコーヒーは少々物足りなくなってきました。 しかしいいコーヒーメーカーを買うのはちょっと敷居が高いし、毎朝手動ミルで挽くのも億劫・・・
そうだ、我々にはAkerunがある。
ということでAkerunとコーヒーミル連携を実装しようと思います。
今回はこちらのコーヒーミルを使用します。

HARIO (ハリオ) 手挽き コーヒーミル セラミック スケルトン ブラック MSCS-2B
- 出版社/メーカー: ハリオ
- メディア: ホーム&キッチン
- この商品を含むブログを見る
ではAkerunと連携(物理的な意味で)させていきましょう。
コーヒーミルの取っ手とフタを外すとこのような機構になっています。

元々付属している金具を利用し、3Dプリンタで作成したアタッチメントと組み合わせ、このようなアタッチメントを作成しました。


アタッチメントをミルに取り付けます。

現代アート感が出てきましたが続けます。
ちなみにこの時点でツマミ部分を手回ししてみましたが、かなり硬い・・・
仕事柄これまで多種多様の鍵を回してきましたが、それらと比較しても歴代トップクラスの渋さです。
大丈夫だろうか・・・
百聞は一見に如かず、やってみましょう。 そこらの木でサクッとAkerunの台座を作り、アタッチメントにはめ込みます。


一気にコーヒーメーカー感が増しました!いいですね!
いよいよアプリから操作してみます。緊張の一瞬・・・

ギリギリですが、なんとか豆は挽けるようです!
しかし新たな問題も発覚しました。
Akerun Proは様々な種類の鍵に対応するために解錠位置と施錠位置の角度を自由に設定できるようになっているのですが、
設定位置した位置に達すると動作を停止するため、コーヒー豆を挽くのに適した仕様になっていないのです。
困り果ててファームウェアエンジニアの@ishturkに相談したところ、停止を指示するまで回り続ける特別なファームウェアを用意してもらうことができました!これでどんどんコーヒー豆を挽いていきます。
勿論、アプリだけでなくAkerun Remoteを経由した遠隔操作も可能です。
朝家をでる頃に遠隔操作すれば、出社した頃には引き立ての豆が用意されているという素晴らしい体験ができますね。
しばらく動かした後、挽いた豆はこんな感じになりました。

けっこう粗いですね。
肝心の味はどうなんでしょうか。

うーん、何とも言えない味です。
香りはいいし、悪くない!が、何かがたりないような・・ ただ一生懸命に挽いてくれたAkerunのことを思えば自然と美味しく感じてきます。
以上、Akerun。コーヒー豆を挽ける、だだひとつのスマートロック、でした!いかがだったでしょうか?
優雅な朝を過ごしたい方は、ぜひAkerunバルミューダトースターとAkerunコーヒーミルをお試しください!
最後に
コーヒー豆も挽けるほどのトルクのAkerun Proのご購入はこちらから。 akerun.com
株式会社フォトシンスでは、中の人としてAkerunを公式にハックしたいWebエンジニアを募集しています。 www.wantedly.com
Akerun Developersサイトもやってます。AkerunをAPIで他のサービスとの連携を考えたい方はぜひ。 photosynth-inc.github.io
【動画あり】Google AssistantでスマートロックAkerunを音声操作する

この記事はAkerun Advent Calendar 21日目の記事です。
はじめまして、エンジニアの@koichi222です。主にサーバーサイドを担当しています。
突然ですが、フォトシンスのエンジニアたちが常日頃考え続けておりしばしば社内で議論になる問いがあります。それは、
最高の鍵の開閉方法は何なのか?です。
実際にこれまでの弊社プロダクトも、スマートフォンアプリでの鍵の開け閉めに始まり
- アプリの位置情報で鍵を開けるハンズフリー機能
- スマートウォッチ対応(Apple watch, Android Wear)
- ブラウザから鍵を開けることのできるURL鍵
- スマホをかざして鍵が開けられるAkerun Touch
- Sucicaで鍵が開けられるNFCカード対応
などなど、続々と新たな鍵を開ける方法をユーザーへ提供してきました。 (先日のAdvent CalendarではAmazon Dashボタンで鍵を開けるというのもありましたね!)
そこで今回は、前々から試したかった音声でのAkerunの操作をチャレンジしてみようと思います。 これまではなかなか1エンジニアが試すには敷居の高かった音声認識ですが、最近はオープンなSDK,APIが充実してきて敷居が下がってきています。今回は最近Developer向けに公開されたGoogle AssistantのActionが作成できるActions on googleを利用して実装したいと思います。
処理の概要
手順の詳細に入る前に、下図で処理の全体像を頭にいれてもらうとわかりやすいかと思います。

それぞれの役割は、ざっくりと以下のような形です。
Google Actions SDK
API.AI
イベントのトリガとなるキーワードを指定することは勿論、ユーザの音声入力中の特定ワードをパラメータとして指定することで抽出することも可能です。
- 今回やろうとしているのは抽象化すると "ユーザが「◯◯」と話したら、☓☓をする。" ということなのですが、◯◯の部分を定義し、検知するのがAPI.AIになります。☓☓の内容を記述するのは後述のwebhookの送信先で、API.AIでは一切扱いません。API.AIはあくまでwebhookで処理の橋渡しをするだけです。
- 今回は、「Open door lock」と言われたら、処理を開始するように設定します。
webhook送信先
- 前述の"ユーザが「◯◯」と話したら、☓☓をする。"のうち"☓☓をする。"に相当するビジネスロジックを記述するのがここです。例えば外部サービスのAPIを叩いてゴニョゴニョするなどです。
- githubにテンプレートが用意されているので、参考にして処理の部分を追記するとよいです。
- GCPでもHerokuでもAWSでもよいのですが、API.AIからのリクエストを受けられる場所でアプリケーションが起動している必要があります。
- 今回は、Akerunの開閉APIを叩く処理をここで行います。
Akerun API
手順
では具体的な手順に入っていきましょう。 エージェント、インテントなどいろいろ新しい概念が登場するのですが、まず動かすところまでたどり着く!をゴールに、概念の説明は省いてサクサクとやることを並べていきます。最後まで進めるとそれぞれ概念の意味合いがなんとなくわかってくるのではと思います。
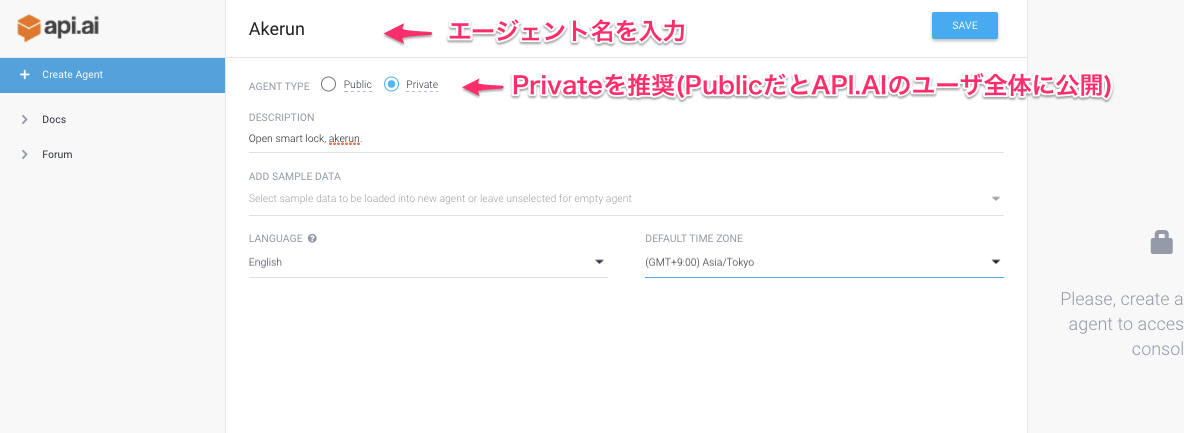
① [API.AI] エージェント作成
下記にアクセスしアカウントを作成、ログインします。 api.ai
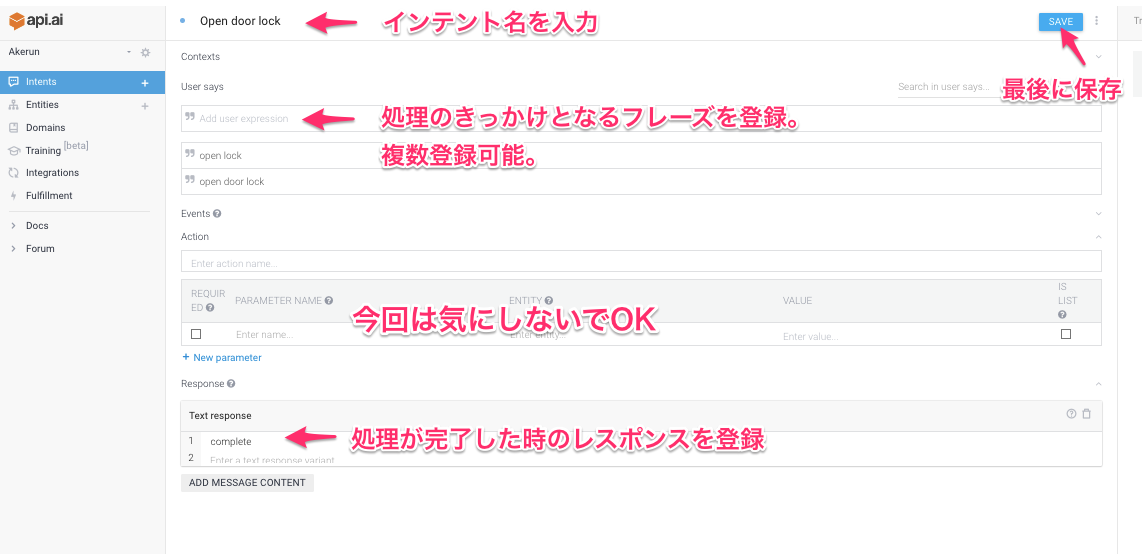
② [API.AI] インテント作成
エージェントの次はインテントを作成します。

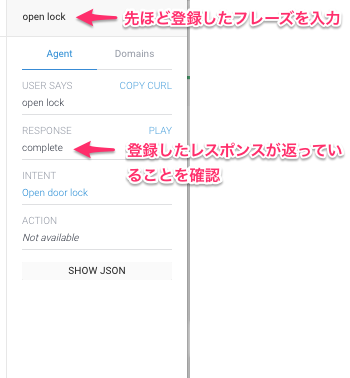
API.AIでは画面右側に表示されている入力欄から常に最新版エージェントの動作が確認できます。
ここまでの動作を確認してみましょう。

このような特定の入力値に反応して固定の文言を返す、と言ったシンプルなbotでしたら、ここまでの作業で完成してしまいます。
便利ですね。
③ webhook用のアプリケーションを作成
まずGoogleが公開しているテンプレートを手元にcloneします。 github.com
app.jsを開きます。 関数responseHandler内にロジックを記述するようコメントがあるので、Akerun APIを叩く処理を追記します。
app.js
26 app.post('/', function (req, res) { 27 const assistant = new Assistant({request: req, response: res}); 28 console.log('Request headers: ' + JSON.stringify(req.headers)); 29 console.log('Request body: ' + JSON.stringify(req.body)); 30 31 // Fulfill action business logic 32 function responseHandler (assistant) { 33 // Complete your fulfillment logic and send a response 34 35 // 処理開始時に話す 36 assistant.tell('Start Opening'); 37 // Akerun開閉APIを叩く ※ 非公開のため、仮のurlです。 38 var options = { 39 uri: "https://api.akerun.com/v1/akerun/xxxx/open", 40 headers: { 41 "Content-type": "application/x-www-form-urlencoded", 42 }, 43 form: { 44 "access_token": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" 45 } 46 }; 47 request.post(options, function(error, response, body){}); 48 } 49 50 assistant.handleRequest(responseHandler); 51 });
新しく利用したモジュールがあればpackage.jsonも更新しましょう。
④ webhook用のアプリケーションをデプロイ
②のアプリケーションをデプロイします。 デプロイ先はどこでもよいのですが、Google Couldかherokuが手軽でおすすめです。 自分はこのあたりを参考にGoogle Couldにデプロイしました。 qiita.com
Herokuだと以下などが参考になると思います。 1000ch.net
デプロイが終わったらurlを控えておきます。
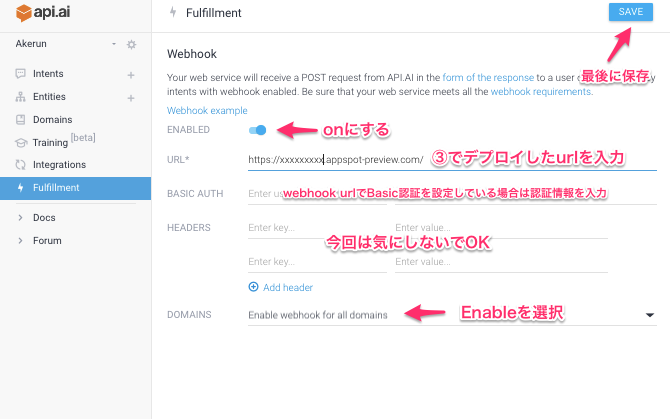
⑤ [API.AI] webhookurlを設定
左メニューからFulfillmentを選択し、webhookの設定をします。
※ Google Cloudにデプロイした方への注意点なんですが、コンソールでデプロイ時に表示されるurl(https://xxxxxx.appspot.com)でなく、
そのurlをブラウザで開いたときにリダイレクトされるurl https://xxxxxx.appspot-preview.com/ を設定してください。
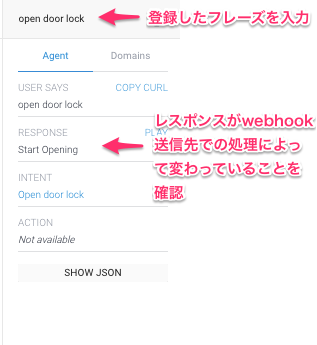
ここまでで、API.AIのwebhookがちゃんと動作できているかを確認しましょう。
念のため④でデプロイしたアプリのログも確認しておくと良いかと思います。
ここでうまくいけば、あともう一息です!
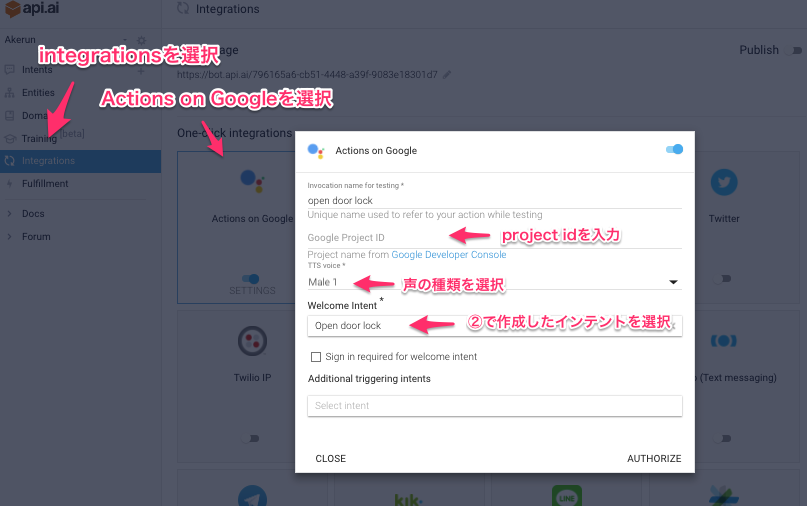
⑥ [API.AI] Actions on googleとのインテグレーション設定
Actions on googleとの連携を設定します。
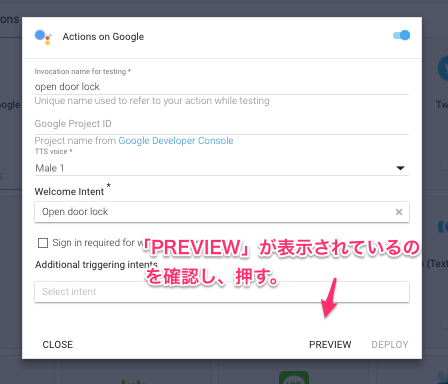
設定が終わったら「AUTHORIZE」を押します。 すると少し時間が合った後、以下のようにダイアログ右下の表示が変わります。
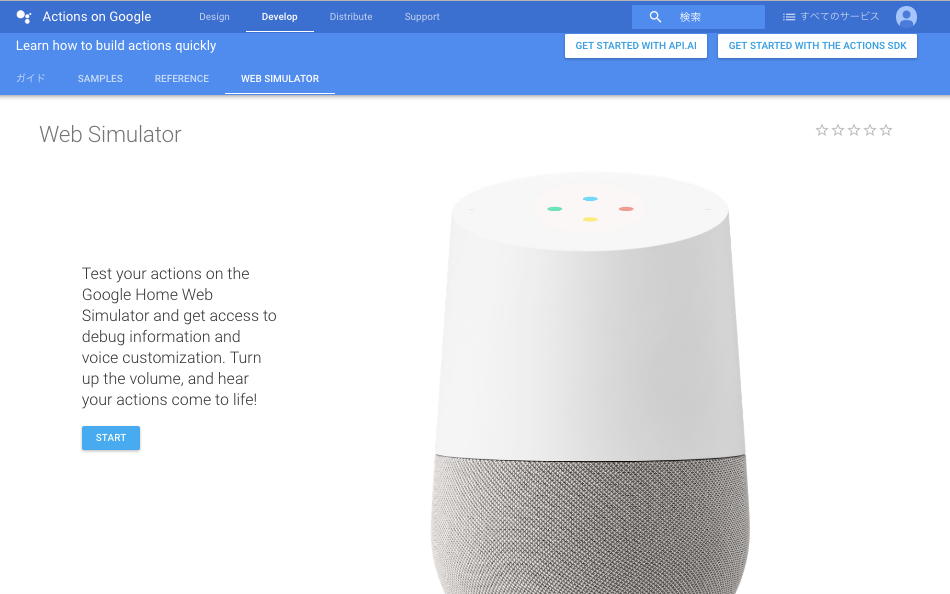
「PREVIEW」を押して少し待つと、画面右下に以下のようなポップアップが出ますので、 ここからWeb simulatorへと遷移します。
⑦ [Actions on Google] Web simulatorで動作確認
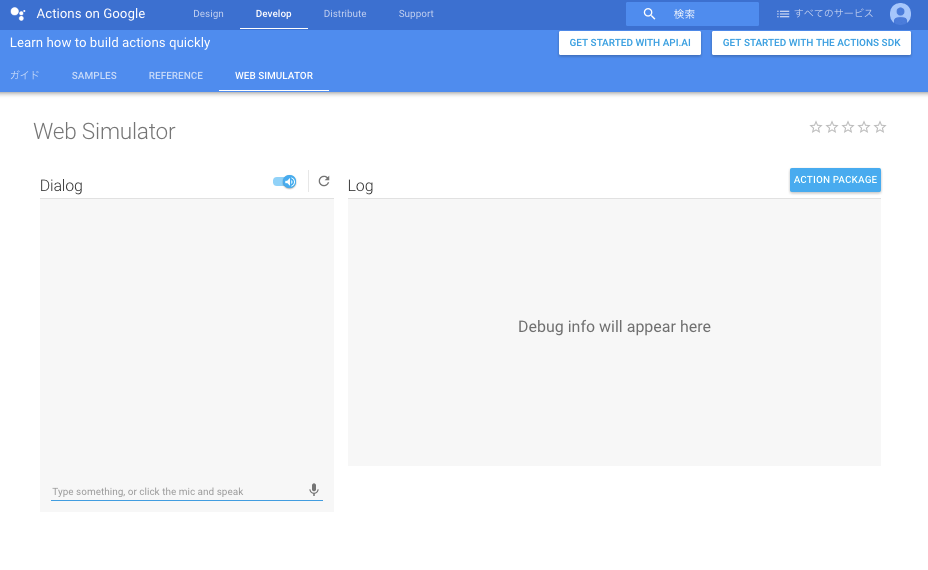
⑥が正常に終われば、Web simulatorが利用できる状態になっているはずです。
ではマイクから音声入力してみましょう。
来ましたー!!
テンション上がりますね、これは。
⑧ [Actions on Google] 作成したActionを審査&デプロイ
ここまでで作成した一連の処理を、Google AssistantではActionと呼んでいます。シュミレータ上でActionの動作は確認できましたが、実際のGoogle Homeデバイスで利用したい場合には審査を経て本番環境へのデプロイが必要になります。今回は詳細手順は省略しますが、興味のある方は下記ドキュメントを参考に試してみて下さい。日本でもGoogle Homeの発売が待たれますね!
Deploy your Actions | Actions on Google | Google Developers
以上、Google AssistantでスマートロックAkerunを音声操作する、でした。いかがだったでしょうか?今回は鍵の操作のインターフェースとして音声入力を紹介しましたが、日常で音声による操作がかっちりとハマるユースケースについては、まだまだ埋もれているものが多いと思います。今回の記事を気に入った方はぜひGoogle Assistantを利用して、サクッと音声操作をプロトタイピング&トライしてみて下さい!
Developerサイトのドキュメントも充実していますので、興味のある部分からぜひ読んでみることをオススメします!
Conversation Actions | Actions on Google | Google Developers
最後に
株式会社フォトシンスでは、最高の開閉体験を提供することに情熱を燃やせるWebエンジニアを募集しています。 www.wantedly.com
Akerun Developersサイトもやってます。AkerunをAPIでハックしたい方はこちらをどうぞ。 photosynth-inc.github.io
Akerun Proのご購入はこちらから。年内はキャンペーン価格でお得のようです。 akerun.com