IoTスタートアップの会議で飛び交う、ものづくりギョーカイ用語12選(入門編)
この記事はAkerun Advent Calendar 15日目の記事です。
こんにちは、フォトシンスの @yuyakm です。 弊社はスマートロックロボットAkerunをつくっておりIoTスタートアップと言われていますが、今回はハードウェアスタートアップととしての側面をご紹介します。
社内・社外で「ハードウェアのことはよくわからない!」と言われることが多いので、これはよく使うなと思う単語をご紹介します。 今回は入門編として、会議でよく出る単語をご紹介します。 (フォトシンスも続々とメンバーが増えているので社内向けの共有にもなれば)
①MOQ
読み方:エムオーキュー
Minimum Order Quantityの略で、これ以上じゃないと注文できないよという数量です。
例えば、電子部品がリール(部品を袋詰したテープを巻いたもの)単位でないと買えないということはよくあります。 小ロット製造する製品はMOQが障壁になってその部品を採用できないこともありますし、製造ロットを決める際にも各部品のMOQが判断材料になります。
リールのイメージ写真として、チップコンデンサの写真をご紹介します。
 これは1リール4,000個入っています。
これは1リール4,000個入っています。
②LT, L/T
読み方:エルティー、リードタイム
Lead Timeの略です。 手配を始めてから完成するまでの期間という意味です。 納期と同じぐらい使う言葉なのですが、納期と使い分ける場合もあります。
在庫があって即納だと思って使っていた部品が、追加発注しようと思ったら実はLTが長くて16週間待たされる、ということがあったりするので注意です。 ある製品(部品)をつくるために他のメーカーから材料を仕入れる場合はそのLTも加味されたものが回答されますし、その中に長納期の部材がある場合はその影響を受けますので想像よりも長い回答が来る場合があります。
③PO
読み方:ピーオー
Purchase orderの略です。つまり発注書です。普通に発注書と言う方が多いかも。。
発注していないものは納品されないですし、発注すれば購入する義務が発生します。 関連して3つの略語を紹介します。
- QTY = Quantity = 数量
- pcs = pieces = 個
- PI = Proforma Invoice = 見積書
④製造フォーキャスト
製造計画のことです。単にフォーキャストとも言います。 ある部品や製品を製造する場合、計画的に材料の調達や人員の確保を行う必要がありますので、商社や製造委託先からはフォーキャスト(=今後の発注見込み数量)に応じで準備を行います。
重要な情報ですので可能な限り正確な情報を随時アップデートする必要があります。(しかし正確に未来を予測することが難しい・・)
⑤BOM
読み方:ボム
Bill of materialsの略で、意味は部品表です。
必要な部品の型番や仕様、員数等が製品単位、基板単位で記載されています。 この表を元に部品調達や製造原価の計算を行います。
⑥射出成形
ざっくり説明すると、熱してドロドロになった樹脂を金型に押し込んで、冷却することで部品をつくる方法です。大量生産に向いているので多くの製品にこの方法で製造された部品があります。
成形機にセットされた金型

あれからこれが出てきます

奥が深い世界なので今回はさらっと終わります。
⑦ヒケ
射出成形でつくられた樹脂部品が冷却時に収縮することでつくられた凹みのことです。
写真では分かり難いですが、中央が凹んでいます。
 ※弊社製品ではありません
※弊社製品ではありません
厚みのある部分があると大きく凹みますので、機構設計者はできるだけ均一な肉厚になるように設計します。 身近な製品でヒケを見つけることもできますので指摘してドヤってみましょう。 他にも、バリ、ソリ、ショート、ウエルド、フクレ、シボの転写ムラ、etc...の樹脂部品の問題に関する用語があります。
⑧基板 / PCB, PCBA
PCBは、Printed Circuit Boardの略です。 回路が印刷された板です。基板です。プリント基板ということもあります。 PCBAは、Printed Circuit Board Assemblyの略です。 プリント基板にSMD(基板に乗っける)部品やDIP(穴に挿入する)部品を取り付け(はんだ付け)された状態のものをいいます。
イメージ画像:Raspberry Pi 3 Model B

PCBや基板は部品が実装されたものを意図していることが多く、電子部品を含まない板だけを表現したい場合は、生板や生基板と言います。
⑨表面実装 / SMT
Surface mount technologyの略です。
基板の表面に電子部品を乗っけてはんだ付けする工程です。 殆どの基板はこの工程で電子部品を基板に実装(指定の場所にはんだ付け)しています。 弊社では試作や製造スケジュールの項目としてよく見かけます
⑩貼り箱
少しパッケージの話をします。 貼り箱は、ベースになる固いボール紙の箱をきれいな紙で包むことでつくります。 切って折って作る箱(例えばキャラメル箱)に比べて、材料が増えますし、紙で包む行程でコストが発生するため高級品向けと言えます。
Akerun Proの箱

よく見ると、継ぎ目が見えて紙で覆われていることがわかります。

みんな大好きAppleやGoogle製品をはじめ、高級感のあるスマホやPCの箱は貼り箱であることが多いです。箱のしっかり感(剛性感)を演出したり、包む紙の質感を拘ったり、印刷の自由度が高いので、高級感のあるデザインを実現しやすいと思います。
Akerun Proの"Pro"の文字はシルバーの箔押しをしてプロ感を演出しています。

もちろん高ければ良いというわけでもなく、Amazon Dash Buttonのように低価格であることを大切にして、コストの制約の中でデザインを工夫しているものもあります。
⑪スリーブ
シュッと引き抜くアレです。パッケージの演出としてよく見かけます。
これが

こうなります

弊社製品ではよく使っています。
⑫治具
読み方:ジグ 「作業を補助するもの」ぐらいの広い意味で使われ、多様な治具があります。 Akerunの製造では、
- 塗装部品を固定し塗りたくないところに塗料が塗られないようにするための治具、
- 基板のテストパッドにピンをあてて検査をする治具、
- 内部部品を両面テープを正確に貼るための治具、
- ボタンの向きとサムターンの向きを揃えて組み立てるための治具
- ギアボックスの試験をするためにギアボックス単体を固定しパーマトルクに接続するための治具
etc ... 色々なものがあります
例:曲面で構成されるAkerun Proを固定して組み立てるための治具

例:基板の検査をする治具(検査機)

おまけ①:Great Firewall, 金盾
中国のインターネット検閲システムです。 中国のWi-Fiに接続してもGoogle(のあらゆるサービス), Facebook, LINE, Twitter等が使えません。Slackは使えました。 Gmailが使えないだけでも仕事になりません。
対策
- 香港SIMでローミングする
データ通信のみ

【中国聯通香港】「 中国 本土31省と 香港 7日間 2GB 上網 Data通信 専用 プリペイド / SIMカード 」
- 出版社/メーカー: 中国聯通香港
- メディア: エレクトロニクス
- この商品を含むブログを見る
通話もするなら

【中国聯通香港】「 中国 香港 マカオ 台湾 共通 3Gデータ プリペイド 跨境王 Cross-Border King 上網 / 通話 SIMカード 」
- 出版社/メーカー: 中国聯通香港
- メディア: エレクトロニクス
- この商品を含むブログを見る
- VPNサービスを使う or 自分で構築する 時間帯によっては遅くなったり切れたりします。 セカイVPN いろんな国のIPアドレスが使えるVPNサービス- INTERLINK
おまけ②:Teardown
業界用語というよりはただの英単語ですが、
「商品名 + Teardown」
で検索するといろんな分解記事が見れて楽しいですよ! Disassemblyで検索しても出て来ます。 iFixitに辿り着くことが多いです。 www.ifixit.com
最後に
以上、入門編と題して幅広く用語的なものをご紹介しました。会社毎に言い方や使い方が違うこともがあります、ご参考になれば幸いです。
AkerunとAPIで連携して色々できます!Akerun Developersを覗いてみてください! photosynth-inc.github.io
Akerun Pro APIでできること10選 / Akerun Advent Calendar 14日目

この記事はAkerun Advent Calendar 14日目の記事です。
今日もkazuphが担当しますよん。
Akerun API
AkerunにはWeb APIあります。今のところ会社で使っているAkerunの一覧と開閉などの履歴の取得のAPIのみですが、それだけでもかなり使い勝手いいと思いますので、今回は僕が思いつく限りのアイディアを紹介したいと思います。
ちなみにAkerun Proは中小企業向けなので、会社でのアイディアがメインになります。
履歴参照APIを使った場合のアイディア
① 誰がどこにいるかを確認する

Slack Botに質問すると誰がどこにいるのか教えてくれる。執務室以外にも会議室につけておくと「今ミーティング中だよ〜」とかわかって便利です。残念ながらトイレには付けられないので他を当たってください。
②簡易的な勤怠システムを作成する

自分が会社にどれくらいいたのかわかるとあとから振り返りのとき便利ですよね。 テキストでもいいですが、Spreadsheetにまとめたり、専用のWebアプリケーションをつくってもいいかもしれません。
③会議室の空き状況把握

立ち話が発展して「よしじゃあ今からミーティングしよう!」となったときに、さっと確認できて便利です。また本当はミーティングが始まってなくて、開きっぱなしになっていれば、Googleカレンダーと連携して、予定をキャンセルしてくれたりすると、会議室の利用率向上にも貢献してくれそうですね。
④退出したら無条件にパソコンの画面をロックする

うっかりパソコンのロックを忘れてしまった。5分後に自動ロックされるようにしているけど、それでもうっかり忘れちゃうのは怖い。そんなときには、退出ログを確認したときには、自動で画面をロックするようにしていると便利かもしれません。少なくともMacではApple Scriptを実行すればロックは一瞬なので、そういうプロセスを置いておけばよさそうですね。
⑤今オフィスにいる人に合わせて音楽を鳴らす

仕事中に音楽を流せる職場なら、今いる人に合わせて予め登録してあるプレイリストをミックスして再生とかするとおもしろいかもしれません。 エンジニアしかいないならアニソン、事務のお姉さんが来たら流行りのJ-POP、社長が出社したら無条件に北島三郎など、チューニングはあなた次第。 Youtubeでいいなら、APIがあるので、やりやすそうですね!
⑥定時後に退社したら奥さんのLINEに通知する

いわゆる「これから帰る🐸」ですね。 いつも同じことを繰り返すのは面倒なので、自動化しちゃいましょう。
⑦帰りの遅い人には注意する

残業続きは身体に毒です。APIで取得した履歴から帰る時間を算出して、遅かったら労ったり、仕事を調整して上げましょう。 Akerunの入退出ログはドアの開閉に紐づくので少なくともほふくでは突破できません。ドアが開けっ放しにされても警告音を鳴らせますし、ズルはしずらいかなーって思います。
⑧仕事の進捗とオフィスにいる時間の相関を取ってみる

Akerunでは入退室のログが全部取れるので、どれくらいオフィスにいたのかを正確に把握することができます。
長くいれば生産性が上がるというわけではないと思うので、ちゃんと統計を取ってみると案外すぐ帰る人の方が最終的な生産性がいいかもしれません。 働くお母さんの方が生産性が高いみたいなデータが取れるかもしれませんね。
⑨社内の電話システムと連動してオフィスにいる人の前の電話に転送するようにする

オフィスが広くなってくると、いろんな場所で電話が鳴って、電話を取りたくても走ってその島にいかないといけないということがありますよね(他の島の電話が取れるやつもありますが)。
そういうときは、いる人の席にある電話だけなるようにすると捗るかもしれません。最近は電話の転送設定がウェブだけでできるので、APIがなくても最悪自動でブラウザ操作すればいけるかもしれません。
⑩退出したときに、雨が降ってそうならアプリに通知する

退出したタイミングで雨情報をその人に通知するような仕組みがあると便利かもしれません。 下まで降りて雨だと気づいてまた上の階のオフィスまで傘を取りにいくのは大変なので。
まとめ
いらすとやさん便利。
じゃなかった。ということで、ざっと思いつたアイディアを書き出してみました。 まだまだ便利でおもしろいアイディアは沢山あると思うので、Akerunを導入した際は是非APIも使ってみてください!
株式会社フォトシンスでは、APIやWebツールをもっと良くしてくれる、Railsエンジニアを募集しています! www.wantedly.com
IoT企業社内便利ツール② ラベルプリンターをIoT化する / Akerun Advent Calendar 13日目
この記事はAkerun Advent Calendar 13日目の記事です。
今回はフォトシンスCTOの@kazuphが担当しますよ( ・`д・´)b
今日は以前のbuildersconでも少し取り上げたラベルシールプリンターをIoT化した話です!
目的
社内での出荷作業の一部で二次元QRコードのシールを同梱したり、製品に貼ったりすることがあるので、そのQRコードを生成してます。 業者に依頼することもできるのですが、センシティブな情報も含むことがあるので、全部自社内でやっています。
ラベルプリンターを用意する

ブラザー工業 PCラベルプリンター P-touch P750W PT-P750W
- 出版社/メーカー: ブラザー
- 発売日: 2014/08/01
- メディア: Personal Computers
- この商品を含むブログを見る
要件的にこれで良かったので、これにしました。もっと高価でシールの解像度が高いものもあります。
SDKを確認する
幾つか操作方法があります。
今回は「アプリケーション開発ツール b-PAC(Brother P-touch Applicable Component)」というものを使用しました。
b-PAC (Brother P-touch Applicable Component)は、弊社P-touch(ピータッチ)シリーズのハードウェアに出力するコンポーネントです。 専用エディターを使用することなく、Microsoft® Visual Basic® 、Microsoft® Excel® 、VB Script等で作成されたお客様のシステムから簡単に出力できます。(プログラマーはラベルテンプレートファイルを作成するために専用エディターの操作を覚える必要がありますが、開発されたプログラムを使用し、実務にてラベル出力を行う方は、専用エディターの操作を覚える必要はありません。)
う、MS、、、VB、、、となったのですが、
もっと調べるとちゃんとJSでも使えました。

Jscript (for Internet Explorer®)
(Jscript、、、なにそれ?)
心の声はさておき、どうやらInternet Explorerでなら、JSでSDKが動く!ということがわかりました。
印刷用サンプルスクリプト
SDK(bpac.Document)とテンプレ(qr.lbx)を指定して印刷を実行してます。
function printLabel() { var bpac = new ActiveXObject("bpac.Document"); var lbxPath = "C:\\templates\\qr.lbx"; var code = $("#code").data("code"); if (bpac.Open(lbxPath) != false) { bpac.GetObject("code").Text = code; bpac.StartPrint("", 0); bpac.PrintOut(1, 0); bpac.Close(); bpac.EndPrint(); } else { console.log("fail..."); } }
うん、普通にJSですね。
SDKをインストールする
このままだと動かないので、SDKをインストールして、テンプレも指定のパスに設置します。
https://online.brother.co.jp/dev/Top.aspx
SDKをインストールするためにここで新規登録を行います。
ログインできたら「Windows用開発ツール」ページにて必要物をダウンロードします。
・b-PAC SDK (64bit版) ・b-PAC クライアント用コンポーネント (64bit版)
bitは適切な方を選んでください。ダウンロードしたらインストールします。
あ、当然ですが、Windowsでしか実行できません。僕はPallarelsにて実施しました。
印刷用テンプレを準備する
ソフトウェアダウンロード | PT-P750W | 日本 | ブラザー
ここからエディタツールをダウンロードしてください。 もちろんドライバーがまだならそれも。
このツールで自由にレイアウトしたシールを作成できます。
実行
実行環境: Windows 10 IE 11

とりあえずこれでブラウザからの印刷ができるようになりました。
※ブラウザから自動で実行する場合は、IEの設定からセキュリティを落とす必要があるかもしれません。
IoTにする部分
ブラウザで実行できたということは、あとはトリガーを入れるだけです。 この辺は別途サーバーとWebSockedで繋いだり、単にAjaxするなど、色々な方法があるので、各々適切な方法を選んでください(あとは丸投げ)。
まとめ
ということで、こんな感じでラベルプリントもよりWebっぽくIoT化できる方法を紹介しました。
Akerunをつくっている株式会社フォトシンスでは、APIやWebツールを一緒に盛り上げてくれるRailsエンジニアを募集しています! www.wantedly.com
Akerun Developersサイトもやってます。Akerun APIについては、こちらをご覧ください。 photosynth-inc.github.io
さくらIoT PlatformモジュールとNordic nRF52 BLEモジュールを繋ぐ / Akerun Advent Calendar 12日目

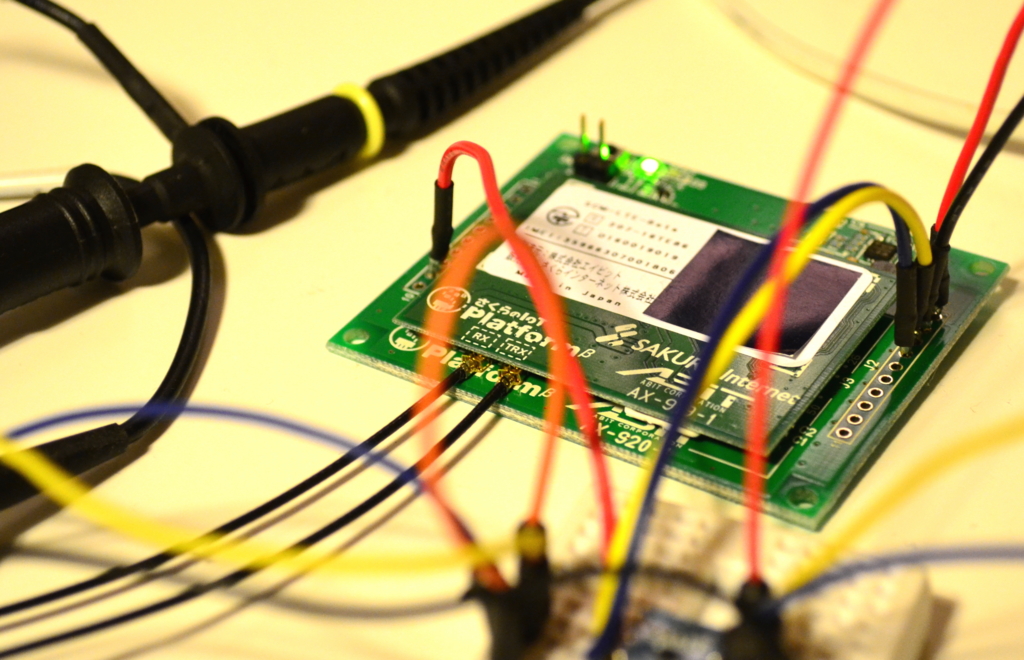
こんにちは。 す〜 ( @ksksue ) です。 前回の記事「さくらIoT Platformをさわって遊んでみる」の続きで Akerun Advent Calendar 12 日目の記事です。
ざっくりこんな感じで書き進めています。
- さくらIoTさわってみる
- nRF52とつなげてみる ← イマココ
- Akerun Pro 遠隔で開けてみる(次回)
今回はNordic nRF52 と繋いでゴニョゴニョしようと思います。
早速ですが、さくらIoTモジュールとI2Cで繋ぐためのnRF52ライブラリを作ったので github で公開しておきます。 ※ 公開しているコードは個人の趣味の制作物です
GitHub - ksksue/sakura_iot_beta_nrf52_i2c: さくらのIoT Platform βとnRF52をI2Cで繋げるためのコード
使い方は後で書くとして、まずはnRF52についてちょっと紹介しておきます。
Nordic nRF52 BLE の紹介
最近やたらと各ベンダがBLEチップを出しまくってますが、その中でもnRF52はかなりいいツールです。
- オープンソース文化の色が濃い
- 地雷を踏んでも公式コミュニティサイトDevZone(stack overflow風QAサイト)でなんとかなる
- 最新技術を取り込むのが早い
nRF52 : オープンソース文化の色が濃い
他ベンダの開発環境は組込み色が濃い中、Nordicはわりとオープンソースの文化を引き継いているため、 サンプルコード、オープンだと助かるツールのコードが github にアップされています。 Nordic Semiconductor · GitHub

また、マイコンのC言語のコードを眺めてみるとトリッキーな書き方は避けリーダブルなコードを目指していることがわかります。 C言語でマイコンドライバを書き進めるときの素直なコードを書くときの参考になります。
ほぼオープンソースなので、実際にはAkerun ProではOTAでファームをBLE通信するときの独自暗号化通信対応などができるところで助かりました。
Akerun ProではWebの暗号化通信がそのままデバイスまで降りてきているという、マイコンレベルではかなりリッチな暗号化を施しているのですが OTAも同じ暗号化技術を使って通信内容の暗号化をすることができました。
それでも高速に処理できるほどのCPUパワーがあるのもnRF52の魅力ポイントです。
nRF52 : 地雷を踏んでも公式コミュニティサイトDevZoneでなんとかなる
 Stack overflowライクなコミュニティサイトがあります。
Googleからも検索にひっかかるので、エラーコメントを検索するだけで上位にひっかかってきてくれます。
Stack overflowライクなコミュニティサイトがあります。
Googleからも検索にひっかかるので、エラーコメントを検索するだけで上位にひっかかってきてくれます。
nRF52 : 最新技術を取り込むのが早い
 最新技術を取り込むのが早いという点もイケてるポイントです。
2016/12/7にBluetooth 5 が公式採択されたばかりですが、その日にNordicからBluetooth 5の開発ボードが発売開始となりました。
最新技術を取り込むのが早いという点もイケてるポイントです。
2016/12/7にBluetooth 5 が公式採択されたばかりですが、その日にNordicからBluetooth 5の開発ボードが発売開始となりました。
ちなみにBluetooth 5 はBluetooth 4.2に比べて、通信範囲 4倍、通信速度 2倍、メッシュネットワーク対応という これまでなんだったの感があるくらい飛躍を遂げている仕様なのでPhotosynth社内でも注目しています。
今のところBluetooth 5対応の開発ボードは日本未Shipping状態(2016/12/12現在)なのですが Nordicの開発ボードを手に入れて実際の技術を体験できることを楽しみにしています。 ※ 要電波暗室
【本題】さくらIoT モジュールとNordic nRF52 BLE を繋げる
さてnRF52についての紹介はこのあたりにして、本題です。実際にnRF52とつなげて通信してみます。
nRF52-DK(要電波暗室)などを使って、図のようにつなげます。I2C電圧レベル変換ICを噛ましてるだけです。

nRF52 BLE ライブラリを使う
さくらIoTモジュール駆動用にnRF52ライブラリとして26個の関数を作りました。 ファイルダウンロード系が今のところサポートされていないようなのでそれ以外の関数です。 ソースコードはgithubにアップしてあります。
GitHub - ksksue/sakura_iot_beta_nrf52_i2c: さくらのIoT Platform βとnRF52をI2Cで繋げるためのコード
※ 何度も言いますが個人趣味の範囲でやってることなのであしからず
void drv_sakura_iot_init(void); //********************************************************** // general commands //********************************************************** uint8_t drv_sakura_iot_get_connection_status(void); uint8_t drv_sakura_iot_get_signal_quality(void); uint8_t drv_sakura_iot_get_date_time(sakura_iot_date_time_t *date_time); uint8_t drv_sakura_iot_echo_back_test(uint8_t length, uint8_t *indata, uint8_t *outdata); //********************************************************** // IO commands //********************************************************** uint8_t drv_sakura_iot_read_adc(uint8_t ch, uint16_t *volt); //********************************************************** // data tx commands //********************************************************** uint8_t drv_sakura_iot_tx_enqueue(txrxdata_t *data); uint8_t drv_sakura_iot_tx_immediately(txrxdata_t *data); uint8_t drv_sakura_iot_tx_available_queue_length(void); uint8_t drv_sakura_iot_tx_queued_length(void); uint8_t drv_sakura_iot_tx_queue_flush(void); uint8_t drv_sakura_iot_tx_queue_send(void); uint8_t drv_sakura_iot_get_tx_queue_status(void); uint8_t drv_sakura_iot_get_tx_immediately_status(void); //********************************************************** // data rx commands //********************************************************** uint8_t drv_sakura_iot_rx_dequeue(txrxdata_t *data); uint8_t drv_sakura_iot_rx_queue_peek(txrxdata_t *data); uint8_t drv_sakura_iot_get_rx_available_queue_length(void); uint8_t drv_sakura_iot_get_rx_queued_length(void); uint8_t drv_sakura_iot_rx_queue_flush(void); //********************************************************** // etc command //********************************************************** uint8_t drv_sakura_iot_get_product_id(uint8_t *pid); uint8_t drv_sakura_iot_get_unique_id(uint8_t *uid); uint8_t drv_sakura_iot_get_firmware_version(uint8_t *version); uint8_t drv_sakura_iot_unlock(void); uint8_t drv_sakura_iot_firmware_update(void); uint8_t drv_sakura_iot_get_firmware_update_status(void); uint8_t drv_sakura_iot_software_reset(void);
ざっくりと initして叩けばOKです。
drv_sakura_iot_init();
uint8_t st = drv_sakura_iot_get_connection_status();
if(st == DRV_SAKURA_IOT_CONNECTION_STATUS_CONNECTED) {
DPRINTF("connected!");
}
という感じです。 コネクションを確認できたらさくらIoTモジュールのTx FIFOにキューしてsendすればデータを送れます。
txrxdata_t txdata;
txdata.ch = 0;
txdata.type = 'i';
txdata.data.ui = 0x12345678;
drv_sakura_iot_tx_enqueue(&txdata);
drv_sakura_iot_tx_queue_send();
カンタンですね。
データの受信はWAKE_OUTで割込み信号が取れるようですが、 ここではポーリングで対応。GPIO割込みコードを書けばWAKE_OUT対応はすぐできます。
uint8_t rx_queue_num;
txrxdata_t rxdata;
while(1) {
rx_queue_num = drv_sakura_iot_get_rx_queued_length();
if(rx_queue_num != 0) {
drv_sakura_iot_rx_dequeue(&rxdata);
DPRINTF("rxdata ch:%d type:%02x data:%d\n", rxdata.ch, rxdata.type, rxdata.data.ui);
}
nrf_delay_ms(10);
}
これでデータの送受信ができるようになります。
ちなみにこのライブラリでは書き方を簡易化するためI2Cは同期通信に書き直しています。(nRF52のI2Cドライバ内では非同期)
さくらIoT Platformのクラウド側の準備
さて、そのデータの送受信先のクラウドの準備をします。
デバイスの登録などは公式ドキュメントを参考にしてください。
https://iot.sakura.ad.jp/developer/pdf/iot_platform_manual_beta.pdf
PC → さくらクラウド → さくらIoTデバイス → nRF52
PC→さくらIoTデバイス、のデータ通信をするために incoming webhookを作っておきます。
その状態で、PCからincoming webhookを経由してさくらIoTモジュールへデータを送信するpythonコードを以下に書いておきます。
#!/usr/bin/env python
import hmac
import hashlib
import requests
import json
secret = ""
data = {"module": "xxxxxxxx","type": "channels","payload": {"channels": [{"channel": 0,"type": "i","value": 123456789}]}}
payload = json.dumps(data)
x_sakura_signature = hmac.new(secret.encode("utf-8"), payload.encode("utf-8"), hashlib.sha1).hexdigest()
print(x_sakura_signature)
headers = {'X-Sakura-Signature' : x_sakura_signature}
r = requests.post('https://api.sakura.io/incoming/v1/moemoe', data=payload, headers=headers)
print(r.text)
※ moduleのxxxxxxxx部分にはモジュールのID、incoming/v1/moemoe の部分にはTokenを入れます。secretは未動作確認。
参考: SakuraIoTAlphaDocs/services.md at master · sakura-internet/SakuraIoTAlphaDocs · GitHub
このpythonコードを叩くとPCから
channel : 0 type : 'i' value : 123456789
の情報をクラウドへ送ることが出来ます。
さくらクラウドはさくらIoTモジュールへこの情報を送信し、nRF52でそのデータを取り込み、 nRF52のデバッグコンソールに以下の文字が流れます。
rxdata ch:0 type:i data:123456789
nRF52 → さくらIoTデバイス → さくらクラウド
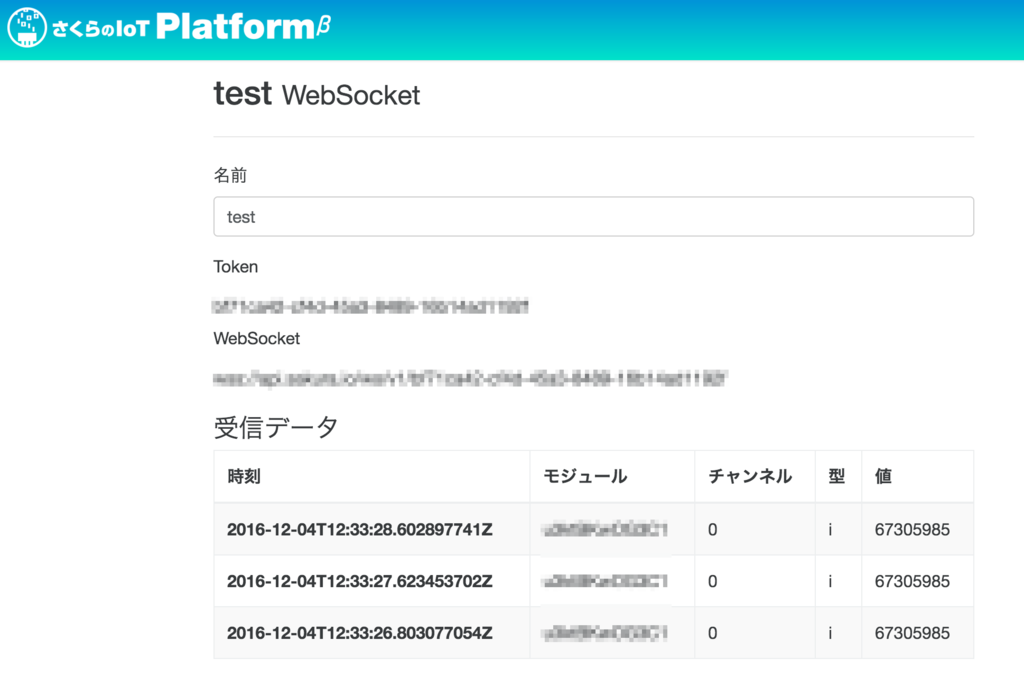
デバイスからデータがクラウドへ流れているかを確認するのにwebsocketがカンタンなので さくらクラウドサーバ側でwebsocketのプロジェクトを作っておきます。
上記のnRF52のコードを叩くと、さくらクラウドの画面にデータがきていることが確認できます。
drv_sakura_iot_tx_enqueue(&txdata);
drv_sakura_iot_tx_queue_send();

まとめ
さて、駆け足でしたがnRF52とさくらIoTモジュールをつなげてデータ送受信するところまできました。
マイコンモジュールからクラウドへダイレクトにデータ通信できるというのはおもしろいですね。 ボクは組込み屋ですが、クラウド側をもっといじりたいと思いました。
次回はAkerun Proに繋いでパカーっと鍵を開けるところまで行ってみたいと思います。
参考サイト
Nordic Semiconductor http://www.nordicsemi.com/
Bluetooth 5 https://www.bluetooth.com/specifications/bluetooth-core-specification/bluetooth5
さくらのIoT Platform | 開発者向け https://iot.sakura.ad.jp/developer/
告知
Akerunをつくっている株式会社フォトシンスではRailsエンジニアを募集しています! www.wantedly.com
Akerun Developersサイトもやってます。Akerun APIについては、こちらをご覧ください。 photosynth-inc.github.io
IoTデバイスにもスクリプト言語のススメ / Akeurn Advent Calendar 11日目
qiita.com Akerun Advent Calendar 11日目の記事は@KoheiAkitaが担当します。
今回は、スクリプト言語を馬鹿にしていた組み込みエンジニアが、スクリプト言語が組み込み開発にもどれだけ向いているかを力説します。
前回での私の記事の中でご紹介しましたが、私が現在組み込みの開発に用いている言語はNodejsです。私の今までの開発の中で、スクリプトの存在意義はせいぜいちょっとしたバッチ処理やコマンドを用いたコンバータ程度でした。その頃は、スクリプトの種類も少なく、メジャーなものとしてはWindows MS-Dosを始め、Linux shell、PHP、Perl、Python、Javascriptくらいでした。 Javascriptはコンパイル言語、その他は全てインタプリタ言語で使っていた当時のJavascriptもお世辞にも速いとは言えないレベルでした。 私の中では、スクリプト言語は遅い、書きにくい、分かりにくいとあまりいい印象が無い言語の部類でした。
Photosynthに入社し、任されたAkerun Remote開発でNodejsを扱うようになり、しばらく扱ってみて思ったのが、
Nodejsって速い!
NodejsはGoogle Chromeで使われているJavascript v8エンジンを基にした言語であり、JITコンパイラ形式で最終的にはネイティブコードに変換されているので(部分的になる場合もありますが)、動作が速いわけです。
1. スクリプト言語って遅い?
幾つかのWebサイトで各言語の動作速度比較を行っているものがありました。そのうちの一つを紹介します。
ループ、配列操作、単純計算処理等、基本的な処理での比較です。もちろん、各言語ともに目的とする処理、得意とする処理があるため、一概には言えないところもありますが、一般的な処理での言語としての速度はスクリプト言語の中では圧倒的にNodejsが速いようです。 事実、私が実際に業務でhttp通信、ファイルI/O、BLE通信の処理を組み込んだアプリケーションを作成していますが、全くもたつきを感じません。鍵を預かる製品として、コンマ何秒ですら速く動作させたい立場としては、合格点の動作ができる言語と言えるのではないでしょうか。
2. スクリプト言語って大したことできないのでは?
Javascriptの特徴を公式ページから引用すると、
JavaScript には、Array、Date、そして Math といったオブジェクトからなる基本的なライブラリ、 そして演算子、制御構造、文といったプログラミング言語の要素からなる主要な機能が含まれています。 JavaScript の主要機能は追加のオブジェクトを補うことで、様々な目的に拡張することができます、 例えば: クライアントサイド JavaScript) ブラウザとそのドキュメントオブジェクトモデル (DOM) を制御するオブジェクトを提供することにより、 コア言語を拡張します。例えば、クライアントサイドでの拡張により、アプリケーションが HTML フォーム上に要素を配置したり、マウスクリック、フォームへの入力、ページ移動といったユーザ イベントに応答できるようにします。 サーバサイド JavaScript) JavaScript を使ったサーバの稼働に関連するオブジェクトを提供することにより、コア言語を 拡張します。例えば、サーバサイドでの拡張により、アプリケーションがデータベースとデータを やり取りし、アプリケーション内で呼びだされた情報が連続性を保ったまま受け取られるようにし、 あるいはサーバ上のファイルを操作できるようにします。
Javascriptとしては、Webページのクライアント制御、サーバー側のデータベース制御といった機能が主となりますが一方Nodejsの特徴として、I/O機能、I/O周りのフレームワークの課題解決を実現した言語と言えます。
- ファイル入出力
- パイプ / ソケット
- プロセス制御
- メモリ管理
といった組み込みに必要な基本的なI/Oはもちろんのこと、ライブラリを用いれば
- BLE通信( Peripheral / Central )
- Wi-Fi制御
- Http通信
など、IoTデバイスのアプリケーションを実装していくのに必要な機能が提供されています。
3. スクリプト言語の採用は新しいデバイスへの移行を加速させる
現在はIoT向けの組み込み機器は怒涛の速さで新しい端末が生まれており、顧客へ最新の端末を届けたいという願う身として、そして提供する立場としては新しい端末への移植を作業を少なく行いたいと考えている人はたくさんいることと思います。「開発したソフトウェアを他のデバイスへ移植する」という事はいつの時代なっても課題となっています。
Nodejsを用いる場合、端末毎のドライバとOSは用意されている事が多い中で新しい端末へ移植するためにするべきことは、
- nodejsのインストール
- 必要なライブラリのインストール
- 自身のアプリケーションのインストール
程度で済みます。自身で行うべき新しい端末へのインテグレーションはほぼゼロにできます (自身のソースに端末依存の処理があれば別ですが)。
実際、今の業務での書いたNodejsの規模は既に数千行に及びますが別の端末で動かそうと、OSこそほぼ同じであれどCPUやペリフェラルのチップの構成は全く異なる端末上で試してみたところほんの数行の修正のみでなんとあっさり動いたことに驚きました。BLE通信処理や、Wi-Fi制御処理なども全く変えていません。 実際は、CPUが違えばJavascriptエンジンのバイナリも異なりますし、nodejsのライブラリで用いているCのネイティブコード部分など対応しているOSである必要がありますが、これだけ簡単に別端末に移植できる環境というのはなかなか無いのではないでしょうか。
まとめ
言語としての速度も十分、移植性も十分、常に新しい端末上で動作させる事ができるであろうスクリプト言語によるIoT機器もしくは組み込み機器向けの開発は、今までC/C++言語信仰者として生きてきたエンジニアの開発の考えを大いに変えてくれました。 今回はいいことばかり書いてしまいましたが、メモリの扱いに弱いというデメリット、その他実装する内容によっては向かないことなども当然ありますが、スクリプト言語での開発も場合によってはおすすめです、として締めくくりたいと思います。
株式会社 Photosythでは、APIやWebツールなどAkerunをどんどん良くしてくれるエンジニアを募集しています。
Amazon Dash Buttonでスマートロックを開けられるようにしたら思ったよりも便利だった / Akeurn Advent Calendar 10日目
この記事はAkerun Advent Calendar10日目の記事です。 数日ぶりにフォトシンスCTOの@kazuphが担当させていただきます。
今回は流行りに乗っかってみましたよ(・∀・)
Akerun Dash Button

どん!GIMPで作成しました。
Amazon Dash Buttonは、ワンプッシュで紐付けている商品を自動で注文するためのIoTデバイスです。沢山の人たちがHack(良い意味)して遊んでいるので、自分もやってみました。
押す度にAkerunが追加注文されるものをつくって配った方が良かったのかもしれませんが、今回はAmazon Dash ButtonでAkerunを開けてみました。 Amazon Dash Buttonが直接Akerunにつながって開閉できるようにしているわけではなく、Wi-Fiの認証、鍵の認証をはさみつつネットワーク越しに開閉しています。
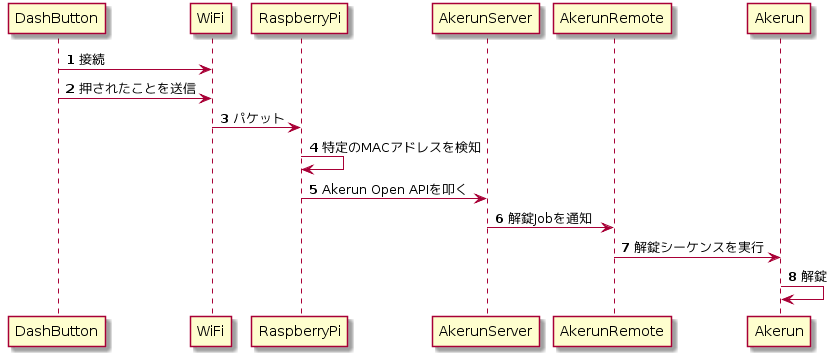
仕組みは単純です。

以下解説です。
Amazon Dash Buttonが押されたことを検知する

- 出版社/メーカー: Amazon
- 発売日: 2016/12/05
- メディア: エレクトロニクス
- この商品を含むブログを見る
まず最初にAmazon Dash Buttonを最寄りのWi-Fiに接続できるようにしてください。 商品と紐付けると商品が届いてしまうので、一番最後の商品選択だけはやらないでください。
方法は以下の記事が詳しいです。
MACアドレスを拾う方法としては、僕はnode-dash-buttonというライブラリを使いました。
実行環境はRaspberry Pi 3です。

Raspberry Pi 3 Model B (Element14)
- 出版社/メーカー: Raspberry Pi
- メディア: Personal Computers
- この商品を含むブログを見る
nodeはxbuildで構築しておりVersionは4.6.2です。
$ git clone https://github.com/tagomoris/xbuild.git $ xbuild/node-install -f v4.6.2 ~/local/node-v4.6.2 linux-armv7l $ export PATH=/home/pi/local/node-v4.6.2/bin:$PATH $ sudo ln -svf /home/pi/local/node-v4.6.2/bin/node /usr/bin/node ※nodeは4系では4.7.0が最新ですが、元々入れていたので今回はこれを使いました
はぁ〜〜〜xbuild便利〜〜〜〜
nodeが入ったら次にnode-dash-buttonをインストールします。
$ sudo apt-get install libpcap-dev $ cd your_project/ $ npm install -S node-dash-button
libpcapは名前からもわかるようにパケットキャプチャをするためのライブラリです。 node-dash-button内で使用しているようです。
次にAmazon Dash ButtonのMACアドレスを特定します。
$ cd node_modules/node-dash-button $ sudo node bin/findbutton
この状態でボタンを押すと以下のようにMACアドレスが表示されるはずです。
あとはこのMACアドレスをプログラム中に埋め込むだけです。
var dash_button = require('node-dash-button'); var dash = dash_button("8f:3f:20:33:54:44", null, null, 'all'); //address from step above dash.on("detected", function (){ // ここに任意の処理を書く });
ちなみに実行は自分の場合はsudoをつける必要がありました。
$ sudo node hook.js
簡単ですね!!
Akerunを開ける
方法としては社内限定公開のAPIを叩く方法と荒業としてURL鍵をヘッドレスブラウザから叩く方法があります。 現在公開されているAPIについては、以下のAkerun Developersサイトを御覧ください。
今回は現時点で誰でも使用できるURL鍵を用いた方法を紹介します。
まずヘッドレスブラウザであるphantomjsをインストールします。
こんな感じでRaspberry Pi用にビルドしたものをダウンロードして使うのが早いです。
wget https://github.com/hamidnazari/raspi-armv7l-phantomjs/raw/master/phantomjs-2.0.0.tar.gz tar zxfv phantomjs-2.0.0.tar.gz sudo mv phantomjs /usr/local/bin/
これでphantomjsの準備はできました。
次にURL鍵を用意します。URL鍵とは、Akerun ManagerというAkerunの鍵の管理画面から発行できるURLをブラウザで開くと、そこでAkerunの解錠・施錠ができるというものになります。 使用するためには、Akerun RemoteというAkerunとサーバーをつなぐためのゲートウェイデバイスをセットしている必要があります。
Akerun Proを申し込んでもらった場合は、標準でRemoteもついてくるので、是非お試しください。
URL鍵には以下の情報が紐付いています。
- 開閉したいAkerun(錠)
- 開閉したいユーザー
- 開閉したい日時や曜日(例えば平日の業務時間内などに限定できます)
- URLでブラウザでアクセスしたときに入力するパスワード(推奨)
Amazon Dash Buttonを押せるのは、家やオフィスのWi-Fiにつながる場所だけとなりますが、無条件に開閉してしまうのが怖い場合は、是非時間帯の限定やパスワードを設定してください。
あとはphantomjsで叩くだけです。
var page = require('webpage').create(); page.open('<解錠用URL>', function() { page.evaluate(function() { document.querySelector("input[name=open]").click(); }); window.setTimeout(function() { phantom.exit(); }, 3000); });
単純にこれを実行するなら、以下の用になります。
$ phantomjs akerun_open.js
このソースコードだとphantomjsという処理系でしか動かないので、nodeで動かす場合には工夫が必要ですが、今回は単純にCLIコマンドとして実行してみました。
function openAkerun() { var exec = require('child_process').exec; return exec('phantomjs akerun_open.js', function(error, stdout, stderr) { console.log('done'); }); }; var dash_button = require('node-dash-button'); var dash = dash_button("8f:3f:20:33:54:44", null, null, 'all'); //address from step above dash.on("detected", function (){ openAkerun(); });
あとはこれを実行しておくことで、解錠できます!
実際にやってみる

Amazon DashからAkerunの解錠までできました!
実際に会社でしばらく使ったのですが、トイレに行ったあとの帰り道でボタンを押しておくとちょうどいいタイミングで解錠してくれたり、外で押したとしても、社内専用Wi-Fiにつながらない限り実行されないので、すごい安心感がありました。
まとめ
これは便利!
ということで、APIやWebツールなどAkerunをどんどん良くしてくれるエンジニアを募集しています!
<iOS>CoreBlueToothの実際の注意点、アイデア
こんにちは、Photosynth エンジニア@taku33です。
主にスマホ開発をやっております。
今回は、CoreBlueTooth API での、各処理で実装する際の注意点やアイデアを書きます。
ネットから見つけにくいけれど実際の実装では有益な情報を書きます。
タイムアウト
ViewControllerなどから各BLE処理を呼ぶ際は、NSTimerで事前にアプリ側上でのタイムアウト時間を設定しておきます。
これは、何らかの理由(途中で接続が切れた、有効距離外など)でBLE応答が来なかった場合、永遠に応答を待ち続けるのを防止するためです。
CoreBlueToothペリフェラルAPIの場合、タイムアウト時はアドバタイズを止めてwriteリクエストなどが来ないようにしておくといいと思います。
実際のタイムアウト時間ですが、セントラル機器側にもタイムアウト時間が定義されている場合は、それより多めにタイムアウト時間を取った方が良いかもしれません。全体の設計次第で上手く判断してください。
アドバタイズ
小技1
CoreBlueToothペリフェラルAPIにてアドバタイズを開始する際に、
CBAdvertisementDataLocalNameKeyというプロパティで自分が誰かをセントラル機器に伝えることができます。
しかし、もしセントラル機器がペリフェラルiOSに対してreadリクエストが出来ない場合、ペリフェラルiOS側が通信したいセントラル機器を限定するにはどうすればよいでしょうか。
先ほどのCBAdvertisementDataLocalNameKeyというプロパティには、通信したい特定のセントラル機器のMacアドレスなどを代わりに乗せて伝えることもできます。
これによりセントラル機器は自分のMacアドレスと一致した場合だけペリフェラルiOSと通信を続ける、といったワークアラウンドを取ることができます。
小技2
別の小技として、ペリフェラル機器(iOS以外)側でManufacturer Specific Dataにデータを乗せれば、セントラルiOS側はアドバタイズスキャンだけでフラグ情報などを見ることも可能です。
わざわざコネクトしなくても簡単な情報は見れるわけです。実際の実装においては、これで十分足りる場合もあるかと思います。
http://stackoverflow.com/questions/22833198/get-advertisement-data-for-ble-in-ios
また、この際にセントラルiOS側が継続してアドバタイズスキャンをすることも可能です。
http://stackoverflow.com/questions/9911102/core-bluetooth-constant-rssi-updates-of-in-range-devices
コネクト/ディスコネクト
CoreBlueToothセントラルAPIでは、コネクト/ディスコネクトが任意で操作できます。
しかしCoreBlueToothペリフェラルAPIでは、セントラル機器とのコネクト/ディスコネクトなどの状態変化すら通知されないため、アプリ側からみるといきなりデータ通信がはじまるようにみえます。
MTU
大量のデータをwirte/notifyする場合などは、
BluetoothSIGの仕様により一回の通信でやりとりできるデータのサイズ(MTU)は20バイトほどが基本単位 になっているため、これを考慮する必要があります。
と言っても、実はiOS8,iOS9あたりはMTUが155バイト(+3バイトはオーバーヘッド)です。
これはつまり、iOSが155バイト位まではバッファにより1回で送ってくれるということなので、155バイト未満のペーロードで済むのならわざわざ20バイトを複数回に分けて送る必要はないです。
http://stackoverflow.com/questions/26623286/amount-of-data-to-be-sent-to-peripheral-using-bluetooth-in-ios-8