こんにちは。Akerunエンジニアの @ishturk です。
Akerun Advent Calendar17日目の記事です。遅刻です。
弊社ではプロジェクト管理にRedmineを活用しています。
ありますよね?
さて、
チケットの内容をspreadsheetで表示したいと思ったことありませんか?
チケットをspreadsheetから発行したいと思ったことありませんか?
ありますよね?ありまくりますよね?
二重管理になるじゃん、、、と思ったアナタ!Redmineをマスターデータとしていれば二重管理は防げるのです!
たとえばこんな機能
- チケット番号を入力して、タイトル、内容、担当者が表示する
- spreadsheetに内容を入力したら「チケット発行」ボタンでチケット発行できる
これは捗りますね!
それ、API + GASでできます
実はRedmineにはREST APIが用意されており、チケットの参照・発行・編集など色々な事ができます。
google spreadsheetには google apps script(GAS)と連携できます。
Redmineの設定
上に貼ったリンクにも書いていますが、REST API を使用するにはRedmineのシステム管理者権限で有効にする必要があるので、管理者にお願いをしてください。有効にさえしてもらえば、使うのは一般ユーザーで大丈夫です。
「アクセスキー」が表示されてない場合は、無効になっている可能性が高いです。
チケットを参照するGASを書いてみる
番号からチケットタイトルを取得する
function ticket_name(id){ var url = "https://redmineのURL/issues/" + id + ".json?key=個人のアクセスキー"; // basic認証をかけている場合はヘッダに認証情報を入れる var user = "ユーザー名"; var pass = "パスワード"; var options = { "headers" : {"Authorization" : " Basic " + Utilities.base64Encode(user + ":" + pass)} }; var response = UrlFetchApp.fetch(url, options); var results = JSON.parse(response.getContentText()); //レスポンスをjson解析してresultsを取り出す return results.issue.subject }
ベーシック認証をかけている場合はヘッダに認証情報を付与します。(自分は素人なのでココでハマりました) アクセスキーを使うので、Redmine自体のユーザーid/passwordは不要です。 取得できる内容は以下を参照してくださいね。
チケットを作成する
function createIssue() { var redmine_url = 'https://RedmineのURL/issues.json'; var project_id = プロジェクトのid var owner = チケット発行者のid var issue = { 'subject': 'タイトル', 'description': '説明', 'tracker_id': トラッカーid 'assigned_to_id': アサインするユーザーのid, 'status_id': 7, セットするステータスのid } var payload = { 'issue': issue, 'project_id': project_id, }; payload = JSON.stringify(payload); var user = "ユーザー名"; var pass = "パスワード"; var headers = { "Authorization" : " Basic " + Utilities.base64Encode(user + ":" + pass), 'X-Redmine-API-Key': 個人のアクセスキー, 'X-Redmine-Switch-User': owner, 'Content-Type': 'application/json', }; var options = { 'method': 'POST', 'headers': headers, 'payload': payload, 'contentType': 'application/json', 'muteHttpExceptions': true }; var response = UrlFetchApp.fetch(redmine_url, options); return response; }
issue変数でチケットの諸々の値を設定しています。この辺の値をセルから取得するようにすれば、任意の内容でチケット発行ができますね。もちろん、カスタムフィールドも設定可能です。
実際に運用しているとチケットオーナーを 指定したいことが多々あるので、指定できるようにしています。この方法もちょっとハマりました。
また、プロジェクトのid、トラッカーのid、ユーザーのidなど、数値で指定しなくてはなりません。 調べる方法はいろいろあるので、またどこかでまとめたいと思います(本記事では割愛します)
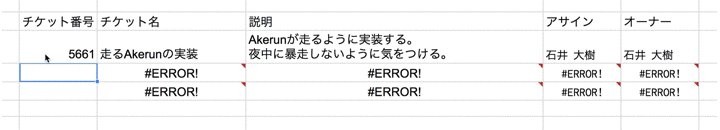
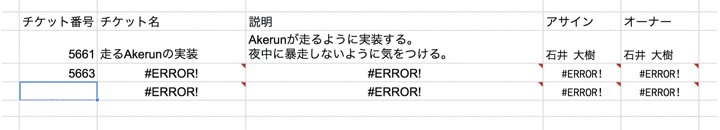
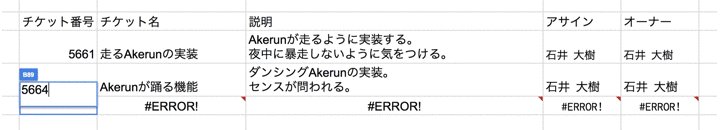
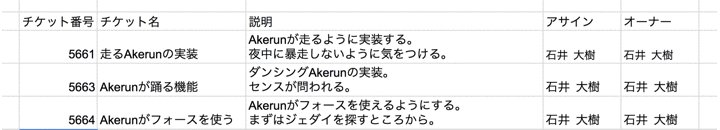
チケット参照してみた

こんな感じでサクサク動きます。 捗りますね。
おわりに
RedmineのREST APIや、GASなど、非webエンジニアでも気軽に触れる環境が増えて、とても楽しい今日このごろです。
プロマネも、この辺りのエンジニアリングできると楽しくなるんじゃないでしょうか。躓いたときにwebエンジニアに相談すると会話もはずんでますますプロジェクトが捗りますね。
告知
弊社ではエンジニアを募集しています!