Amazon Dash Buttonでスマートロックを開けられるようにしたら思ったよりも便利だった / Akeurn Advent Calendar 10日目
この記事はAkerun Advent Calendar10日目の記事です。 数日ぶりにフォトシンスCTOの@kazuphが担当させていただきます。
今回は流行りに乗っかってみましたよ(・∀・)
Akerun Dash Button

どん!GIMPで作成しました。
Amazon Dash Buttonは、ワンプッシュで紐付けている商品を自動で注文するためのIoTデバイスです。沢山の人たちがHack(良い意味)して遊んでいるので、自分もやってみました。
押す度にAkerunが追加注文されるものをつくって配った方が良かったのかもしれませんが、今回はAmazon Dash ButtonでAkerunを開けてみました。 Amazon Dash Buttonが直接Akerunにつながって開閉できるようにしているわけではなく、Wi-Fiの認証、鍵の認証をはさみつつネットワーク越しに開閉しています。
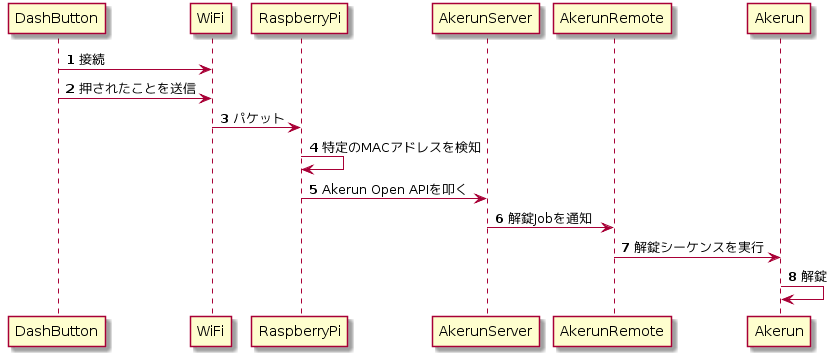
仕組みは単純です。

以下解説です。
Amazon Dash Buttonが押されたことを検知する

- 出版社/メーカー: Amazon
- 発売日: 2016/12/05
- メディア: エレクトロニクス
- この商品を含むブログを見る
まず最初にAmazon Dash Buttonを最寄りのWi-Fiに接続できるようにしてください。 商品と紐付けると商品が届いてしまうので、一番最後の商品選択だけはやらないでください。
方法は以下の記事が詳しいです。
MACアドレスを拾う方法としては、僕はnode-dash-buttonというライブラリを使いました。
実行環境はRaspberry Pi 3です。

Raspberry Pi 3 Model B (Element14)
- 出版社/メーカー: Raspberry Pi
- メディア: Personal Computers
- この商品を含むブログを見る
nodeはxbuildで構築しておりVersionは4.6.2です。
$ git clone https://github.com/tagomoris/xbuild.git $ xbuild/node-install -f v4.6.2 ~/local/node-v4.6.2 linux-armv7l $ export PATH=/home/pi/local/node-v4.6.2/bin:$PATH $ sudo ln -svf /home/pi/local/node-v4.6.2/bin/node /usr/bin/node ※nodeは4系では4.7.0が最新ですが、元々入れていたので今回はこれを使いました
はぁ〜〜〜xbuild便利〜〜〜〜
nodeが入ったら次にnode-dash-buttonをインストールします。
$ sudo apt-get install libpcap-dev $ cd your_project/ $ npm install -S node-dash-button
libpcapは名前からもわかるようにパケットキャプチャをするためのライブラリです。 node-dash-button内で使用しているようです。
次にAmazon Dash ButtonのMACアドレスを特定します。
$ cd node_modules/node-dash-button $ sudo node bin/findbutton
この状態でボタンを押すと以下のようにMACアドレスが表示されるはずです。
あとはこのMACアドレスをプログラム中に埋め込むだけです。
var dash_button = require('node-dash-button'); var dash = dash_button("8f:3f:20:33:54:44", null, null, 'all'); //address from step above dash.on("detected", function (){ // ここに任意の処理を書く });
ちなみに実行は自分の場合はsudoをつける必要がありました。
$ sudo node hook.js
簡単ですね!!
Akerunを開ける
方法としては社内限定公開のAPIを叩く方法と荒業としてURL鍵をヘッドレスブラウザから叩く方法があります。 現在公開されているAPIについては、以下のAkerun Developersサイトを御覧ください。
今回は現時点で誰でも使用できるURL鍵を用いた方法を紹介します。
まずヘッドレスブラウザであるphantomjsをインストールします。
こんな感じでRaspberry Pi用にビルドしたものをダウンロードして使うのが早いです。
wget https://github.com/hamidnazari/raspi-armv7l-phantomjs/raw/master/phantomjs-2.0.0.tar.gz tar zxfv phantomjs-2.0.0.tar.gz sudo mv phantomjs /usr/local/bin/
これでphantomjsの準備はできました。
次にURL鍵を用意します。URL鍵とは、Akerun ManagerというAkerunの鍵の管理画面から発行できるURLをブラウザで開くと、そこでAkerunの解錠・施錠ができるというものになります。 使用するためには、Akerun RemoteというAkerunとサーバーをつなぐためのゲートウェイデバイスをセットしている必要があります。
Akerun Proを申し込んでもらった場合は、標準でRemoteもついてくるので、是非お試しください。
URL鍵には以下の情報が紐付いています。
- 開閉したいAkerun(錠)
- 開閉したいユーザー
- 開閉したい日時や曜日(例えば平日の業務時間内などに限定できます)
- URLでブラウザでアクセスしたときに入力するパスワード(推奨)
Amazon Dash Buttonを押せるのは、家やオフィスのWi-Fiにつながる場所だけとなりますが、無条件に開閉してしまうのが怖い場合は、是非時間帯の限定やパスワードを設定してください。
あとはphantomjsで叩くだけです。
var page = require('webpage').create(); page.open('<解錠用URL>', function() { page.evaluate(function() { document.querySelector("input[name=open]").click(); }); window.setTimeout(function() { phantom.exit(); }, 3000); });
単純にこれを実行するなら、以下の用になります。
$ phantomjs akerun_open.js
このソースコードだとphantomjsという処理系でしか動かないので、nodeで動かす場合には工夫が必要ですが、今回は単純にCLIコマンドとして実行してみました。
function openAkerun() { var exec = require('child_process').exec; return exec('phantomjs akerun_open.js', function(error, stdout, stderr) { console.log('done'); }); }; var dash_button = require('node-dash-button'); var dash = dash_button("8f:3f:20:33:54:44", null, null, 'all'); //address from step above dash.on("detected", function (){ openAkerun(); });
あとはこれを実行しておくことで、解錠できます!
実際にやってみる

Amazon DashからAkerunの解錠までできました!
実際に会社でしばらく使ったのですが、トイレに行ったあとの帰り道でボタンを押しておくとちょうどいいタイミングで解錠してくれたり、外で押したとしても、社内専用Wi-Fiにつながらない限り実行されないので、すごい安心感がありました。
まとめ
これは便利!
ということで、APIやWebツールなどAkerunをどんどん良くしてくれるエンジニアを募集しています!
<iOS>CoreBlueToothの実際の注意点、アイデア
こんにちは、Photosynth エンジニア@taku33です。
主にスマホ開発をやっております。
今回は、CoreBlueTooth API での、各処理で実装する際の注意点やアイデアを書きます。
ネットから見つけにくいけれど実際の実装では有益な情報を書きます。
タイムアウト
ViewControllerなどから各BLE処理を呼ぶ際は、NSTimerで事前にアプリ側上でのタイムアウト時間を設定しておきます。
これは、何らかの理由(途中で接続が切れた、有効距離外など)でBLE応答が来なかった場合、永遠に応答を待ち続けるのを防止するためです。
CoreBlueToothペリフェラルAPIの場合、タイムアウト時はアドバタイズを止めてwriteリクエストなどが来ないようにしておくといいと思います。
実際のタイムアウト時間ですが、セントラル機器側にもタイムアウト時間が定義されている場合は、それより多めにタイムアウト時間を取った方が良いかもしれません。全体の設計次第で上手く判断してください。
アドバタイズ
小技1
CoreBlueToothペリフェラルAPIにてアドバタイズを開始する際に、
CBAdvertisementDataLocalNameKeyというプロパティで自分が誰かをセントラル機器に伝えることができます。
しかし、もしセントラル機器がペリフェラルiOSに対してreadリクエストが出来ない場合、ペリフェラルiOS側が通信したいセントラル機器を限定するにはどうすればよいでしょうか。
先ほどのCBAdvertisementDataLocalNameKeyというプロパティには、通信したい特定のセントラル機器のMacアドレスなどを代わりに乗せて伝えることもできます。
これによりセントラル機器は自分のMacアドレスと一致した場合だけペリフェラルiOSと通信を続ける、といったワークアラウンドを取ることができます。
小技2
別の小技として、ペリフェラル機器(iOS以外)側でManufacturer Specific Dataにデータを乗せれば、セントラルiOS側はアドバタイズスキャンだけでフラグ情報などを見ることも可能です。
わざわざコネクトしなくても簡単な情報は見れるわけです。実際の実装においては、これで十分足りる場合もあるかと思います。
http://stackoverflow.com/questions/22833198/get-advertisement-data-for-ble-in-ios
また、この際にセントラルiOS側が継続してアドバタイズスキャンをすることも可能です。
http://stackoverflow.com/questions/9911102/core-bluetooth-constant-rssi-updates-of-in-range-devices
コネクト/ディスコネクト
CoreBlueToothセントラルAPIでは、コネクト/ディスコネクトが任意で操作できます。
しかしCoreBlueToothペリフェラルAPIでは、セントラル機器とのコネクト/ディスコネクトなどの状態変化すら通知されないため、アプリ側からみるといきなりデータ通信がはじまるようにみえます。
MTU
大量のデータをwirte/notifyする場合などは、
BluetoothSIGの仕様により一回の通信でやりとりできるデータのサイズ(MTU)は20バイトほどが基本単位 になっているため、これを考慮する必要があります。
と言っても、実はiOS8,iOS9あたりはMTUが155バイト(+3バイトはオーバーヘッド)です。
これはつまり、iOSが155バイト位まではバッファにより1回で送ってくれるということなので、155バイト未満のペーロードで済むのならわざわざ20バイトを複数回に分けて送る必要はないです。
http://stackoverflow.com/questions/26623286/amount-of-data-to-be-sent-to-peripheral-using-bluetooth-in-ios-8
腰に優しいIoT製品開発 〜 Akerunつくったエンジニアのそこそこ大規模なIoTプログラミング 〜
こんばんは。Photosynth の 組み込みエンジニアの石井です。
昨日に引き続きAkerun Adventカレンダー 8日目 の記事の担当です!
今回は、Akerun Pro のファームウェア 開発とデバッグ環境について、実際の開発のタイムラインに沿ってご紹介します。
開発開始!基板むき出し期
開発初期は筐体はありません。試作基板で開発します。ネイキッドAkerunです。

※画像はイメージです
有線接続で、
をしています。
実装→動作確認→修正 をゴリゴリ繰り返します。
作業台の上で開発を進めました。すべて手元で完結します。
こいつ・・・動くぞ!開発黎明期
試作筐体で評価します。メカ・エレキ・ファームウェア・アプリ・クラウドなど通しで結合していきます。

※画像はイメージです
開発・デモ用の錠つきのドアを用意し、実ユースケースで、
有線接続で、
- FWの書き込み
- シリアルログの監視
をして開発・デバッグしています。
これも大きめの作業台や、デモのために移動することもあるのでワゴンに乗せて開発を進めました。 通信的にはクラウドまで達していますが、物理(ファームウェア)的には、すべて手元で完結します。
品質評価期
実際のオフィスのドアに貼り付けて評価します。
はじめのうちは、
- エラー報告を受ける → PCをターゲットに接続 → 再現させる → 修正
というやり方をしていました。これだとフェイズが進むにつれて
- 再現しない
- 報告者の情報のエントロピーが高い
- ドアの横で作業するので 腰が痛い
などの問題がありました。なんとかならないものか。
社内に落ちてたラズパイ2との出会い
とある日のPhotosynthの日常
I 「ラズパイ3ってなかなかリッチで良さげだね」
H 「いまウチにあるラズパイ2だとドングル必要だもんね〜」
I 「あ、ラズパイ2はあるんだっけ」
ん、ラズパイ2がある?
※一部フィクションです。
ラズパイつないで自動化もしてみた。
こうなりました。


ラズパイとターゲット(Akerun Pro)は有線で接続しています。 ラズパイはターゲットのログをストレージに吐き出しています。 出入りの映像は日時付きでWebcamで映像を記録します。(時計を壁に貼り付けるという原始的な方法で)
不具合が発生したとき
クライアントPC (MacBook)からsshで入って、ログを監視することができます。 その時の映像と照合できて調査が加速しますね。 しかも本体に近づかなくて良いので 腰に優しい 。
ファームウェア更新するとき
修正したソースをビルドし、ファームウェアを作成、ターゲットに書き込みます。
- GitHubにpushするとJenkinsおじさんに通知
- Jenkinsおじさんがビルドして結果をSlackで教えてくれます
- sshでラズパイに入り、Jenkinsおじさんから成果物をダウンロードします
- ターゲットに書き込みます
実際に手を動かすのは、クライアントからコマンドを数回たたくだけです。 本体に近づかなくて良いので 腰に優しい です。
また、リポジトリに適用する前に試す場合は手元でビルドして scp でファイル転送→書き込み もよくやっていました。
導入してから超絶快適になりました。
※製品版は当然ですが、外部から接続できないようになっている、かつ暗号化されているので安心してご利用になれます。
それでも腰が痛くなりそうな場合はこれを足元に忍ばせておきましょう。

鉄人倶楽部(IRONMAN・CLUB) 健康 足踏み KW-887
- 出版社/メーカー: カワセ(KAWASE)
- 発売日: 2012/04/05
- メディア: スポーツ用品
- 購入: 1人 クリック: 16回
- この商品を含むブログを見る
Akerun Developersやってます!開発者の方Welcome!
IoT企業社内便利ツール① ファームウェア書けーる
この記事はAkerun Advent Calendar 6日目の記事です。今回はこのブログでは初投稿のフォトシンスCTOのkazuphが担当します!(`・ω・´)ゞ
Adventカレンダーとしては前回、工場で使っているIoTツールの話をしました。
工場では作業をできるだけ隠蔽・自動化し工程を進めているのですが、工場でやっていることを社内でもやりたい場合、もしくはもっと柔軟に作業を行いたい場合があります。また工場に依頼せずに社内で行っている作業もあります。
今回はそんな現場で使われている数ある社内ツールを何回かにわけていくつか紹介して期待と思います。
社内ファームウェア書込みツール 「Akerunファームウェア書けーる」
名前は気にしないでください( ・`д・´)
これは工場で使っているファームウェアの自動書込みと自動検査を行う「書込検査君」の社内版です。
↓工場で使ってるツールはこんな感じでブラウザで動作(裏ではGolangやshell)するGUIツールです。社内ツールとしては主にはCLIで操作します。

※名前は気にしないでください
で、工場では流れ作業でどんどん次のファームウェアの書込を行っていくのですが、社内では場合によっては任意のID、バージョン、Production用やStaging用、Dev用なのかなど、柔軟にファームウェアの書込を行う必要があります。
社内でそれをやるのに、一々開発者がStagingサーバーのDBを覗いてIDを確認してソースコードを変更するのはめんどうです。
そこで工場用のツールをつくる前から任意のファームウェアの書込みができるツールを僕のMacでも動作するように開発していました。
それが「Akeurnファームウェア書けーる」です! ※名前は略
構成
構成は簡単で、実行可能なshellを./bin以下に配置しておいて、それをGolangでラップしてWebAPIを叩いたり、次の別のshellを叩いたりするだけです。
工場用Webアプリケーションとは一応別レポジトリで管理しておいて、./binへのシンボリックリンクを貼っている感じで、ソースが分散しないようにしています。
使っているものとしては、
- bin/kakerun.sh
- bin/hex_replacer.rb
- akerun-firmware-kakeel
- main.go
- kakerun_wrapper.go
- kakerun.shを実行するためのメソッドを置いてる。APIから取得した情報を使ってオプションを埋めて実行、結果の取得を行う。書込みに長い時間が必要な場合あるので、そんむーさんのtimeoutというGoのライブラリを使わせてもらいました。簡単便利!
import ( ... "github.com/Songmu/timeout" ) ... tio := &timeout.Timeout{ Cmd: exec.Command(KAKERUN_SHELL_PATH, optionsAry...), Duration: 20 * time.Second, KillAfter: 10 * time.Second, } exitStatus, stdout, stderr, err := tio.Run()
- tatakun.go
- WebAPIを叩くためのメソッドを置いてる。goreqがちょっと便利だった。
import ( "encoding/json" "fmt" "log" "net/url" "github.com/franela/goreq" ) type AkerunFirmwareWriteOptions struct { Id int `json:"id"` DeviceAddress string `json:"device_addr"` ... } func TatakunDownloadDevicesInfoById(akerunId int) error { form := url.Values{} form.Set("access_token", env["ACCESS_TOKEN"]) res, err := goreq.Request{ Method: "GET", Uri: API_URL, QueryString: form, }.Do() ... }
以上こんな感じでshellとGolangを連携させていました。これを使うことで、コマンドを一発叩くだけで、任意のファームウェアの書込みができるようになって、大変便利でした。
このツールはMacとRaspberry Piで動作します。Golangで書いたけど、Windowsさんでの実行を想定せず。bashとかrubyにも依存しているので、すいません。まあうちのソフトウェアエンジニアは全員Macなので問題はないんですけどね👀
おわりに
社内では様々な人が様々な業務をこなしており、エンジニアから事務のお姉さん的な人含めて業務の効率化は必須です。Webエンジニアがやったらきっともっと簡単ですぐ終わるだろうなぁって思ったことが、結構手作業のまま行われているケースもあります。今回はCLIベースのツールの話をしましたが、今後の記事ではGUIでつくったツールの紹介もする予定です!お楽しみに!
ちなみにですが、こんなに命名規則に遊び心があるのは、ツール系だけですのでご安心を!
ということで今回は以上です!
開発者のためのAkerun Developersというサイトもやってます!
さくらIoT Platformをさわって遊んでみる
す〜 (@ksksue) です。株式会社PhotosynthでAkerun Proの回路設計を担当してます。
これは Akerun Advent Calender 5日目の記事です。
さくらIoT Platform β版(以下さくらIoT)をゲットしたのでAkerun Proに付けて遊んでみようかと思います。全3回くらいで仕上げればなーと。
※ ちなみにAkerunに正式にさくらIoTを採用しようとしているわけでなくほぼ個人活動と思っておいて下さい
今回はさくらIoT Platformモジュールの仕様をざっと眺めてみます。

さくらIoT Platformについて
これまでArduinoやラズパイからLTE回線網にアクセスするには3万円ほどのモジュールを買ってかつSIM代を別で払うという価格的に障壁があった分野で
さくら IoT Platform β版はLTEのSIM付きで 5400円(税込) という低価格なモジュールとして注目されています。そして気になるデータ通信量はなんとβ版の時期に限り制限がないようです。
遊んでみるなら今でしょという感じです。
さくら、4980円で2年分(注1)のSIM込でIoTのLTEモジュールを無料で容量無制限サーバ付(注2)でやるってよ。:村上福之の「ネットとケータイと俺様」:オルタナティブ・ブログ
さくらIoT Platform 別売りボード
ちなみに、さくらIoTモジュールだけではコネクタが小さいので信号を取り出せません。なので一緒に
・Arduinoシールドボード(電圧レベル変換IC付)
・ブレイクアウトボード(電圧レベル変換IC無し)
のいずれかを用意する必要があります。
めんどくさがりな人は電圧レベル変換ICが付いている前者を購入することをオススメします。
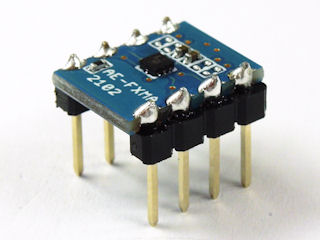
ボクはブレイクアウトボードを買ったので、秋月へ行ってもみくちゃにされながらI2Cラインの電圧レベル変換モジュールを買ってきました。
I2Cバス用双方向電圧レベル変換モジュール(FXMA2102): 半導体 秋月電子通商 電子部品 ネット通販
あとついでにスルーホールテストワイヤを買っておくと幸せになれます。
スルホール用テストワイヤ TT−200 (10本入): 電子工作便利商品 秋月電子通商 電子部品 ネット通販 ※両端ともバネピンタイプ
スルホール用テストワイヤ TP−200 (10本入): 電子工作便利商品 秋月電子通商 電子部品 ネット通販 ※片方がバネピン、片方がブレッドボード用ピンのタイプ

さくらIoT Platform 電圧
さくらIoTモジュールの電源電圧/IO電圧がわりとわかりにくかったのでまとめておくと
・電源電圧: 3.8V (追加ボードには5V→3.8V DCDCが付いているので特に意識しなくていい)
・IO電圧: 1.8V (データシートに明記されてないけど実測するとこれ) ※訂正:データシートのtyp.には書いてないけど「さくらの通信モジュール データシート -β版」のp.30あたりに1.8Vの記述あり
・入力電圧は3.3Vトレラントなので3.3V系と接続可
ただ基本的には1.8V系なので入出力は電圧レベル変換モジュールを通しておいたほうがよさそうです。5V系Arduinoは否応なしに電圧レベル変換必須です。
I2C/SPI コマンド通信
さくらIoTモジュールとはI2C/SPI通信でコマンドをやり取りすることで、クラウドとの通信で 1度に8 byteのパケット 送受信することができます。
Arduinoのライブラリコードは以下のリンクのGithubで公開されているようなのでサクッと動かせるようす。
クラウド側
自分は回路系なのでWeb側は理解が遅いんですが以下の3つの通信方法があるようです。
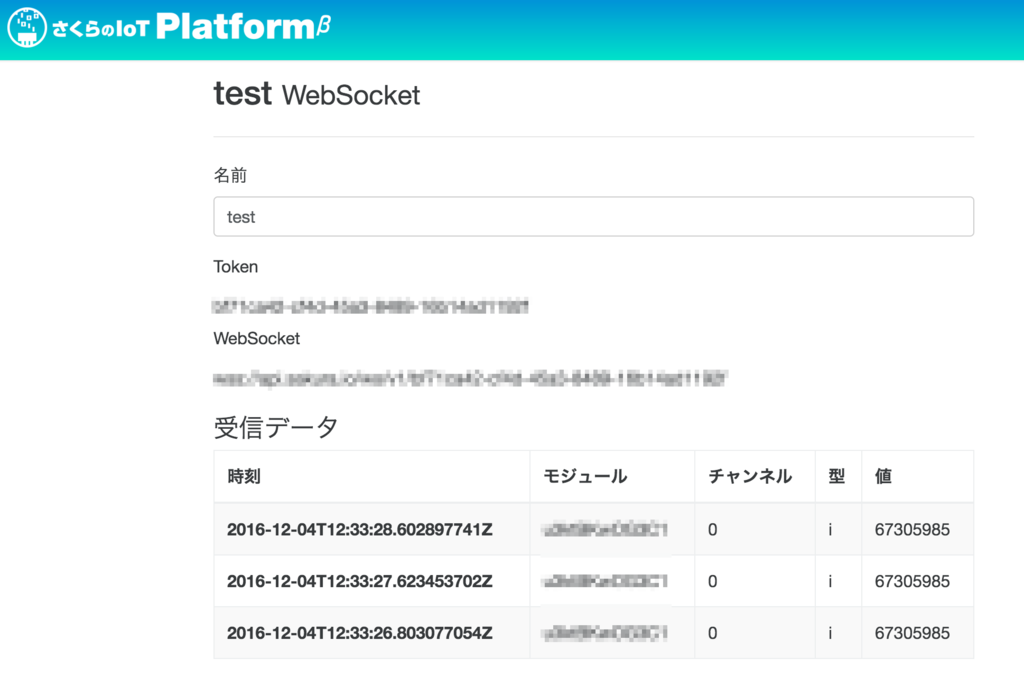
・WebSocket
・Outgoing Webhook
・Incomming Webhook
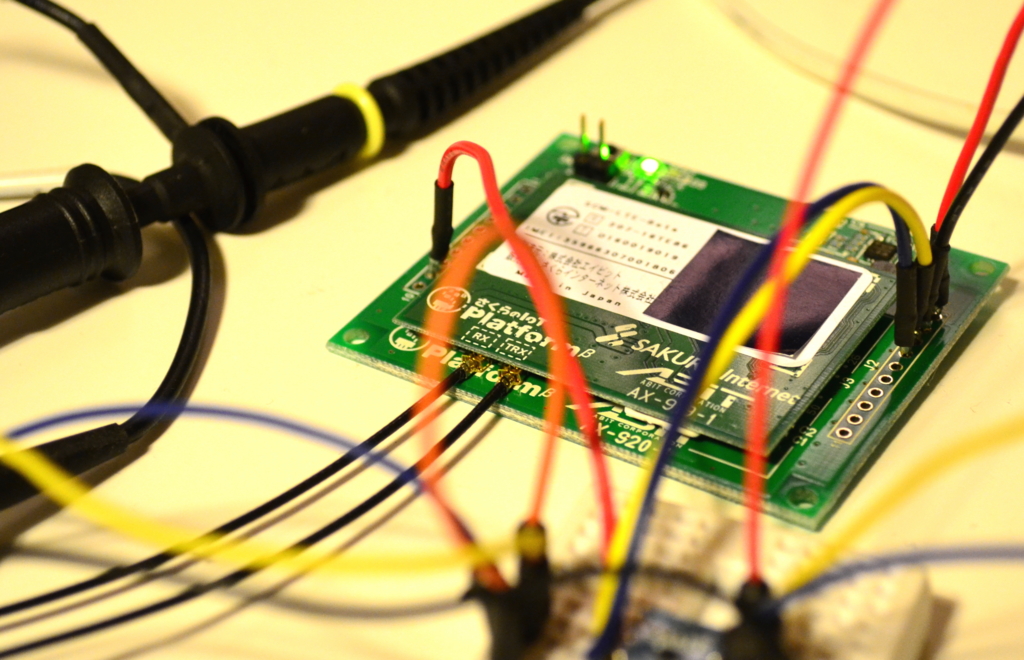
そしてなんとなくマイコンからI2C通信を経由してクラウドにデータをあげてみたの図

次回はさくらIoTモジュールとNordic nRF52とを繋いでゴニョゴニョ通信してみようと思います。
その他情報
さくらIoT Platformに関するスライド。料金体系など。
公式の開発者向け情報
・さくらIoTモジュールのデータシート/マニュアル
・Arduinoシールドボード・ブレイクアウトボードの仕様書/回路図
Akerun Developersサイトが11月にオープンしました。
Akerun APIの情報などあるのでぜひ覗いてみて下さい。
IoT機器開発ことはじめ
初めまして。@KoheiAkitaです。こういった形でブログを書くのは人生で初めてなので、至らぬところが多々あるかと思いますが、温かい目で見守ってくれればと思います。
私は今は巡り巡ってIoT機器開発に携わっており、株式会社 PhotosynthにてAkerun Remoteのプロダクトオーナーとして主開発 兼 管理の立場として顧客にスマートロックの遠隔操作、自動情報収集の機能を提供するIoT機器開発をしています。
自分の現況はさておいて、「IoT機器開発ことはじめ」として、IoT機器における開発環境をいくつか紹介したいと思います。
IoT機器と言っても最近は多種多様なものがありますが、一般的には”イメージファイルを作って端末にフラッシュ”というのが一般的です。
しかし、私が今開発している端末は"Nodejsを用いたアプリケーション開発"であるため、イメージファイルを作る必要がありません。そのため、スクリプトファイルを更新して動かすだけ(厳密にはCやC++を使ったバイナリとともに動かしていますが)で良いのです。
それを踏まえた開発環境はどのようなものがあるか、検討した後、現在私が採用している手法について簡単に紹介させてもらえればと思います。
現在の開発端末の構成としては、以下のようになっています。
[ 開発機器 ] - [ USBシリアルケーブル ] - [ MacBook Pro ]
開発機器はIntel Edisonを搭載し、BluetoothとWi-Fiを備えている一般的なIoT機器と同様ですが、形状に拘りがあり、非常に小さい端末に仕立て上げています。
では次の項目から、紹介を始めていきます。
1. IDEでの統合開発
iPhoneやAndroidアプリを開発している方には馴染み深いIDEの統合
開発環境ソフトが第一に挙げられるでしょう。組み込み機器向けにも一般的にはEclipse、もしくは、それぞれの開発ボードのベンダーが提供するIDEがあります。
といった開発に非常に便利な機能が多数搭載されており、ソフトウェア開発に便利です。プログラミング始めたての方でもとっつきやすいのが良いですね。
2. VNCを用いたリモートアクセス
次に紹介するのはRaspberryや、Arduinoなど、リッチなUIをOSを搭載可能な端末では良く用いられている手法です。
- 開発PCでリモートデスクトップでアクセスでき、普段と変わらない操作性
- ターゲット端末のデスクトップ操作が可能なため、ターゲット端末内に開発環境を展開し、実際の端末上での開発が可能
- Samba等フォルダ共有システムを導入すると、コピーの手間も省ける
など、PCで開発することとほぼ同じことができるため、UIでの開発に慣れている方には違和感なく導入できる開発環境です。
3. NFSを構成して開発PCと同期
3番目はNFSの紹介です。NFSはNetwork File Systemの略で、その名の通り、ネットワークを使用したファイルシステムです。NFSをクライアント、サーバー両方に導入すると、クライアント側から指定したIPアドレスターゲットマシン内の任意のフォルダにマウントすることができ(理論的には)、サーバー側で操作した瞬間にクライアント側にも同期します。
Sambaとの大きな違いは、アクセス制御の有無、そしてOSの起動ブロックとして指定が可能であるため、サーバー側のデータを参照しての端末起動が可能です。
- 導入後は開発マシンからターゲットを起動することも可能
- 導入にはカーネル起動のinitスクリプトの変更が必要
- 場合によっては、カーネルコンフィギュレーション変更が必要
- 起動ブロックとしてマウントした場合、ネットワークを介すため起動は遅くなる
上記の通り、導入には若干ハードルが高いです。
以前に携わった独自OS開発プロジェクトにて、独自OSであったため、イメージ作成、ターゲットにフラッシュするツールなど従来あるはずのしっかりしたツールが無い状態での開発で、ツールを作成するよりはNFSを導入した方が早いとのことで、NFSをKernelに組み込みターゲット端末起動時に開発マシン内に展開してあるフォルダを参照しそこから端末を起動するようにしていました。案外、NFSが取り入れられるならばイメージ作成 →フラッシュの手間が省けテンポよく開発を進めることができたため、このケースの様に状況に応じて取り入れると非常に便利な機能です。
4. debファイルを作成してapt-get経由で更新
Linuxで一般的なaptファイル管理システムを用いてファイルを更新する仕組みです。
- バージョン管理が容易
- ファイルのやり取りはパッケージ一つにまとめられるためで一度で済む
- ただし、debianパッケージ作成、ローカルデータべース作成、サーバーへのアップロード等、手動でのパッケージ管理操作が必要。
トライアンドエラーを幾度となく回し、頻繁にファイルを更新するような状況下では向かないかもしれません。
上記までのやり方は、今回の開発をするにあたり一通り検討はしましたが、必要機能と導入のコストを鑑みていずれのやり方でもなく、以下の方法で行うことにしました。
5. SSHによるリモートログイン
SSHを使用してリモートログインし、ターゲットマシンのコンソールを開発マシンから捜査するという一般的な方法です。
私の環境でも最初に取り入れた手法ですが、” 動作ログの表示が遅い "という致命的な課題があったために不採用になりました。
6. SCPを用いたデータ転送
Nodejsのスクリプト言語である特徴を生かし、ビルドが必要なく、ファイルを更新して動作させるだけで良いことからSCPでのファイルコピーが一番シンプルで必要条件を十分に満たしているためこれを採用しています。ただ、本当にSCPでコピーするだけでは複数フォルダ、ディレクトリをコピーするには面倒なため、ひと手間加えて全て自動化します。以下にそのひと手間を記します。
6.1 パスワード自動入力スクリプトの作成
auto_scp.sh
#!/bin/sh
rsa_pass=xxxxxxxxxx
console_pass=xxxxxxxxx
expect -c "
set timeout 20
spawn scp -o StrictHostKeyChecking=no -r $1 $2
expect "passphrase"
send \"$rsa_pass\n\"
expect "password"
send \"$console_pass\n\"
interact
"
expectという対話型コマンドを用いてパスワード入力に利用します。このシェルスクリプトには、
を指定します。
6.2 ファイル自動転送スクリプト作成
5.1で作成したシェルスクリプトを使って、ローカルのディレクトリ、ファイルなどのコピー対象を羅列をした以下のシェルスクリプトをさらに作ります。
install_app.sh
#!/bin/sh
@echo off
TARGET_IP=$1
ACCOUNT_NAME=hoge
auto_scp.sh ./path/to/sourcecode $ACCOUNT_NAME@$TARGET_IP:/path/to/transfer/dir
auto_scp.sh ./path/to/file_something $ACCOUNT_NAME@$TARGET_IP:/path/to/transfer/dir
このスクリプトの第一引数にターゲット端末のアドレスを指定すれば、スクリプト内で指定したファイルが一発で指定した転送ディレクトリへコピーされます。
大した事はないですが、これらを自動化した事で非常にすばやく開発のトライ&エラーを回せるようになり、効率が上がりました。
開発環境は、機能はもちろんですが、一番重要なのは
いかに効率よく開発を進められるか
という点で構成すると一番やりやすいのではないかと私は考えていますが皆さんはいかがでしょうか。
株式会社フォトシンスのエンジニアブログ
スマートロック Akerun を開発している技術者たちのブログです。
このブログではフォトシンスのメカ・回路・ファーム・Linux・Android/iOSアプリ・Web系のエンジニア達が技術情報を発信していきます。
通常は不定期更新ですが、12月からのアドベントカレンダーでAkerunについて1日1記事ペースで書いていく予定です。
フォトシンス Akerun をよろしくお願いします。