この記事はAkerun Advent Calendar 21日目の記事です。
はじめまして、エンジニアの@koichi222です。主にサーバーサイドを担当しています。
突然ですが、フォトシンスのエンジニアたちが常日頃考え続けておりしばしば社内で議論になる問いがあります。それは、
最高の鍵の開閉方法は何なのか?です。
実際にこれまでの弊社プロダクトも、スマートフォンアプリでの鍵の開け閉めに始まり
- アプリの位置情報で鍵を開けるハンズフリー機能
- スマートウォッチ対応(Apple watch, Android Wear)
- ブラウザから鍵を開けることのできるURL鍵
- スマホをかざして鍵が開けられるAkerun Touch
- Sucicaで鍵が開けられるNFCカード対応
などなど、続々と新たな鍵を開ける方法をユーザーへ提供してきました。 (先日のAdvent CalendarではAmazon Dashボタンで鍵を開けるというのもありましたね!)
そこで今回は、前々から試したかった音声でのAkerunの操作をチャレンジしてみようと思います。 これまではなかなか1エンジニアが試すには敷居の高かった音声認識ですが、最近はオープンなSDK,APIが充実してきて敷居が下がってきています。今回は最近Developer向けに公開されたGoogle AssistantのActionが作成できるActions on googleを利用して実装したいと思います。
処理の概要
手順の詳細に入る前に、下図で処理の全体像を頭にいれてもらうとわかりやすいかと思います。

それぞれの役割は、ざっくりと以下のような形です。
Google Actions SDK
API.AI
イベントのトリガとなるキーワードを指定することは勿論、ユーザの音声入力中の特定ワードをパラメータとして指定することで抽出することも可能です。
- 今回やろうとしているのは抽象化すると "ユーザが「◯◯」と話したら、☓☓をする。" ということなのですが、◯◯の部分を定義し、検知するのがAPI.AIになります。☓☓の内容を記述するのは後述のwebhookの送信先で、API.AIでは一切扱いません。API.AIはあくまでwebhookで処理の橋渡しをするだけです。
- 今回は、「Open door lock」と言われたら、処理を開始するように設定します。
webhook送信先
- 前述の"ユーザが「◯◯」と話したら、☓☓をする。"のうち"☓☓をする。"に相当するビジネスロジックを記述するのがここです。例えば外部サービスのAPIを叩いてゴニョゴニョするなどです。
- githubにテンプレートが用意されているので、参考にして処理の部分を追記するとよいです。
- GCPでもHerokuでもAWSでもよいのですが、API.AIからのリクエストを受けられる場所でアプリケーションが起動している必要があります。
- 今回は、Akerunの開閉APIを叩く処理をここで行います。
Akerun API
手順
では具体的な手順に入っていきましょう。 エージェント、インテントなどいろいろ新しい概念が登場するのですが、まず動かすところまでたどり着く!をゴールに、概念の説明は省いてサクサクとやることを並べていきます。最後まで進めるとそれぞれ概念の意味合いがなんとなくわかってくるのではと思います。
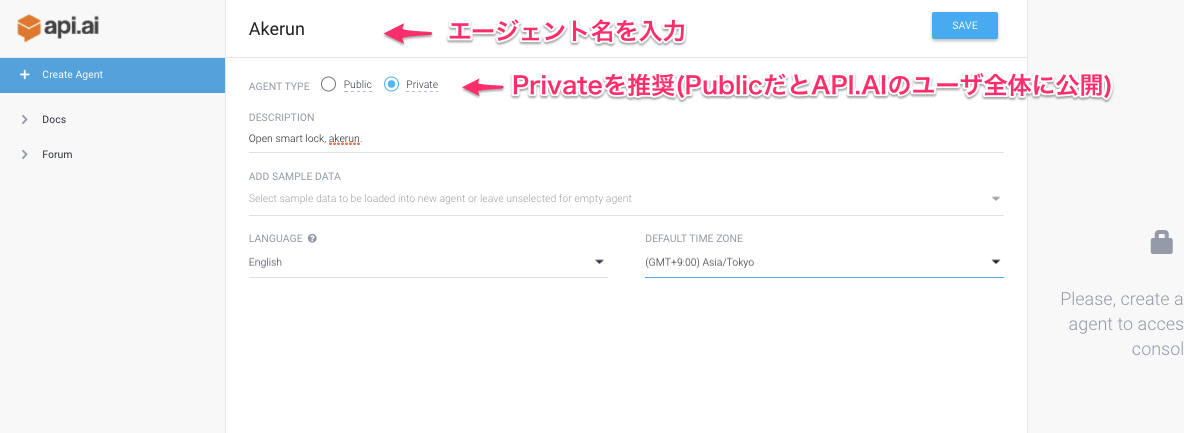
① [API.AI] エージェント作成
下記にアクセスしアカウントを作成、ログインします。 api.ai
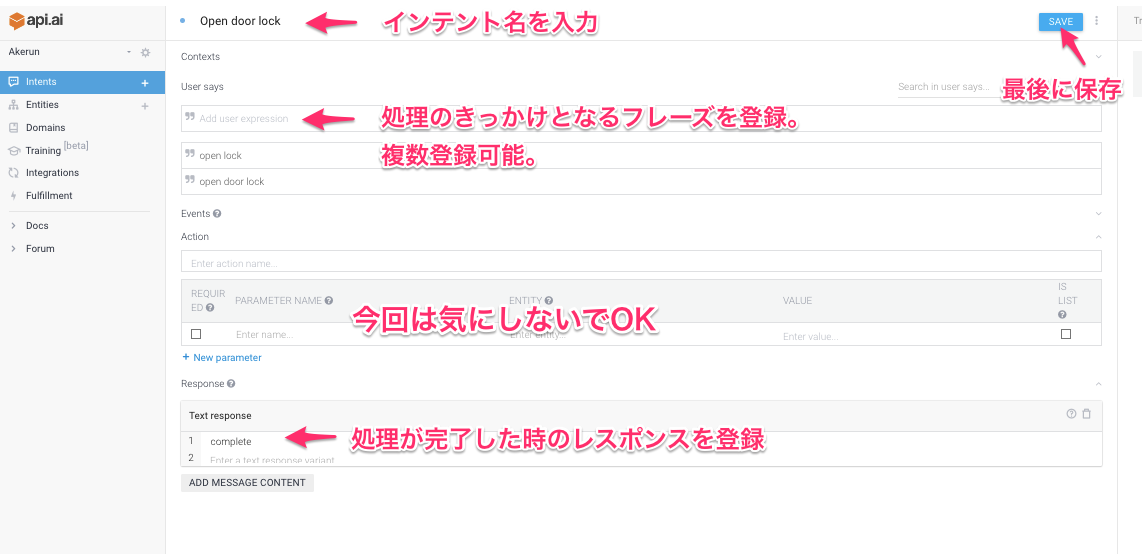
② [API.AI] インテント作成
エージェントの次はインテントを作成します。

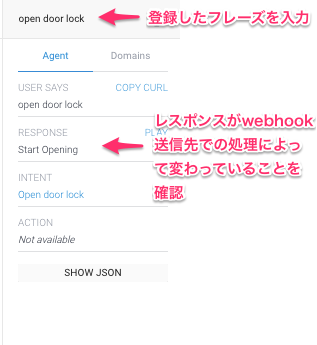
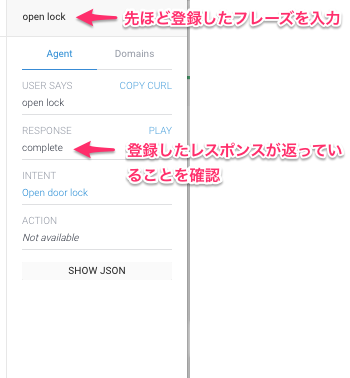
API.AIでは画面右側に表示されている入力欄から常に最新版エージェントの動作が確認できます。
ここまでの動作を確認してみましょう。

このような特定の入力値に反応して固定の文言を返す、と言ったシンプルなbotでしたら、ここまでの作業で完成してしまいます。
便利ですね。
③ webhook用のアプリケーションを作成
まずGoogleが公開しているテンプレートを手元にcloneします。 github.com
app.jsを開きます。 関数responseHandler内にロジックを記述するようコメントがあるので、Akerun APIを叩く処理を追記します。
app.js
26 app.post('/', function (req, res) { 27 const assistant = new Assistant({request: req, response: res}); 28 console.log('Request headers: ' + JSON.stringify(req.headers)); 29 console.log('Request body: ' + JSON.stringify(req.body)); 30 31 // Fulfill action business logic 32 function responseHandler (assistant) { 33 // Complete your fulfillment logic and send a response 34 35 // 処理開始時に話す 36 assistant.tell('Start Opening'); 37 // Akerun開閉APIを叩く ※ 非公開のため、仮のurlです。 38 var options = { 39 uri: "https://api.akerun.com/v1/akerun/xxxx/open", 40 headers: { 41 "Content-type": "application/x-www-form-urlencoded", 42 }, 43 form: { 44 "access_token": "xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx" 45 } 46 }; 47 request.post(options, function(error, response, body){}); 48 } 49 50 assistant.handleRequest(responseHandler); 51 });
新しく利用したモジュールがあればpackage.jsonも更新しましょう。
④ webhook用のアプリケーションをデプロイ
②のアプリケーションをデプロイします。 デプロイ先はどこでもよいのですが、Google Couldかherokuが手軽でおすすめです。 自分はこのあたりを参考にGoogle Couldにデプロイしました。 qiita.com
Herokuだと以下などが参考になると思います。 1000ch.net
デプロイが終わったらurlを控えておきます。
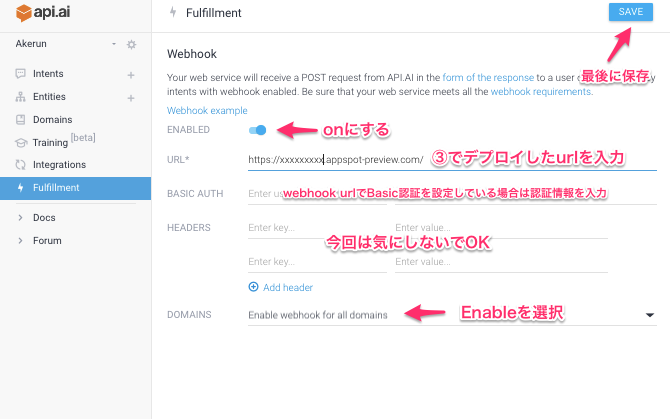
⑤ [API.AI] webhookurlを設定
左メニューからFulfillmentを選択し、webhookの設定をします。
※ Google Cloudにデプロイした方への注意点なんですが、コンソールでデプロイ時に表示されるurl(https://xxxxxx.appspot.com)でなく、
そのurlをブラウザで開いたときにリダイレクトされるurl https://xxxxxx.appspot-preview.com/ を設定してください。
ここまでで、API.AIのwebhookがちゃんと動作できているかを確認しましょう。
念のため④でデプロイしたアプリのログも確認しておくと良いかと思います。
ここでうまくいけば、あともう一息です!
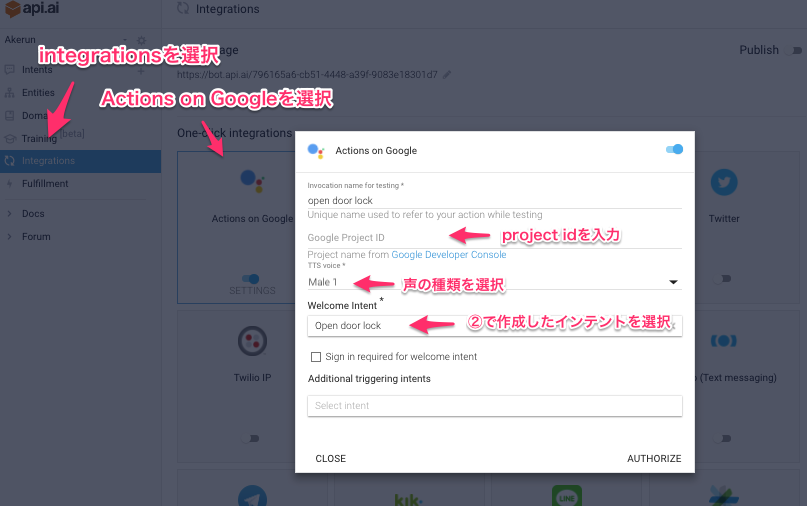
⑥ [API.AI] Actions on googleとのインテグレーション設定
Actions on googleとの連携を設定します。
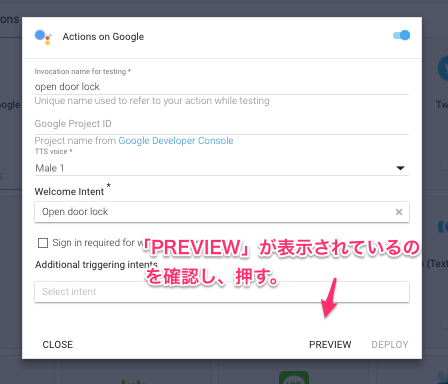
設定が終わったら「AUTHORIZE」を押します。 すると少し時間が合った後、以下のようにダイアログ右下の表示が変わります。
「PREVIEW」を押して少し待つと、画面右下に以下のようなポップアップが出ますので、 ここからWeb simulatorへと遷移します。
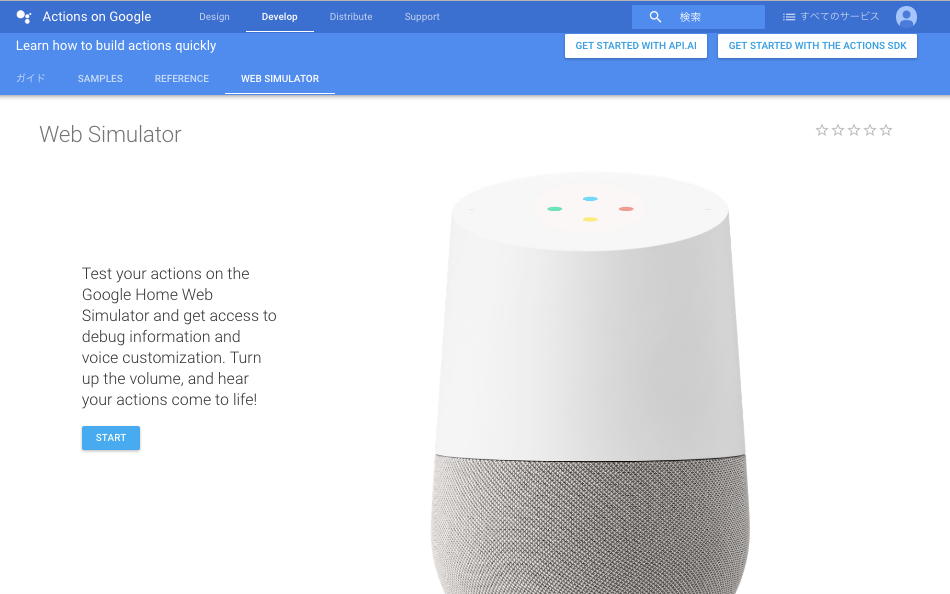
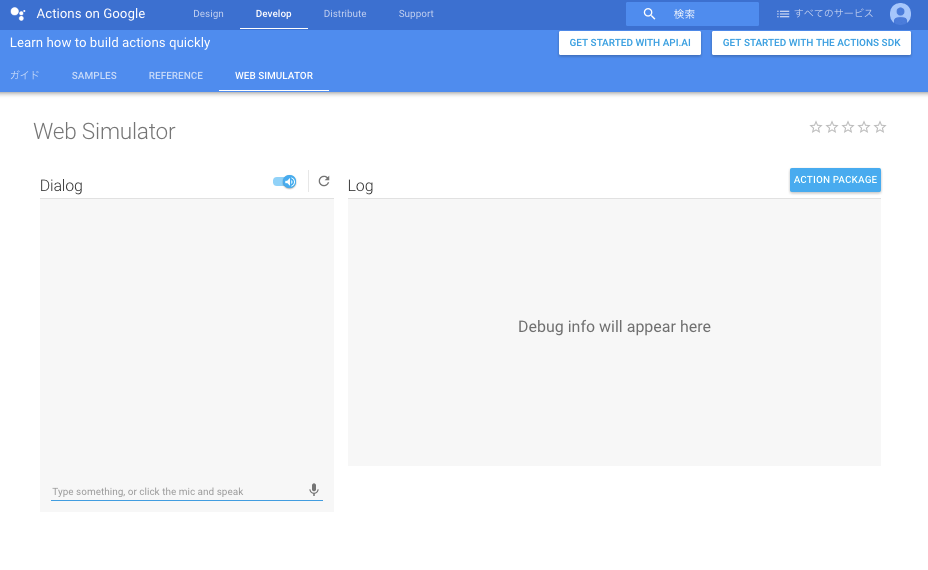
⑦ [Actions on Google] Web simulatorで動作確認
⑥が正常に終われば、Web simulatorが利用できる状態になっているはずです。
ではマイクから音声入力してみましょう。
来ましたー!!
テンション上がりますね、これは。
⑧ [Actions on Google] 作成したActionを審査&デプロイ
ここまでで作成した一連の処理を、Google AssistantではActionと呼んでいます。シュミレータ上でActionの動作は確認できましたが、実際のGoogle Homeデバイスで利用したい場合には審査を経て本番環境へのデプロイが必要になります。今回は詳細手順は省略しますが、興味のある方は下記ドキュメントを参考に試してみて下さい。日本でもGoogle Homeの発売が待たれますね!
Deploy your Actions | Actions on Google | Google Developers
以上、Google AssistantでスマートロックAkerunを音声操作する、でした。いかがだったでしょうか?今回は鍵の操作のインターフェースとして音声入力を紹介しましたが、日常で音声による操作がかっちりとハマるユースケースについては、まだまだ埋もれているものが多いと思います。今回の記事を気に入った方はぜひGoogle Assistantを利用して、サクッと音声操作をプロトタイピング&トライしてみて下さい!
Developerサイトのドキュメントも充実していますので、興味のある部分からぜひ読んでみることをオススメします!
Conversation Actions | Actions on Google | Google Developers
最後に
株式会社フォトシンスでは、最高の開閉体験を提供することに情熱を燃やせるWebエンジニアを募集しています。 www.wantedly.com
Akerun Developersサイトもやってます。AkerunをAPIでハックしたい方はこちらをどうぞ。 photosynth-inc.github.io
Akerun Proのご購入はこちらから。年内はキャンペーン価格でお得のようです。 akerun.com